Vue 中的 set 和 $set 的原理是什么,是怎么实现的?
原理,实现
原理,实现
原理,实现
原理,实现
回答:
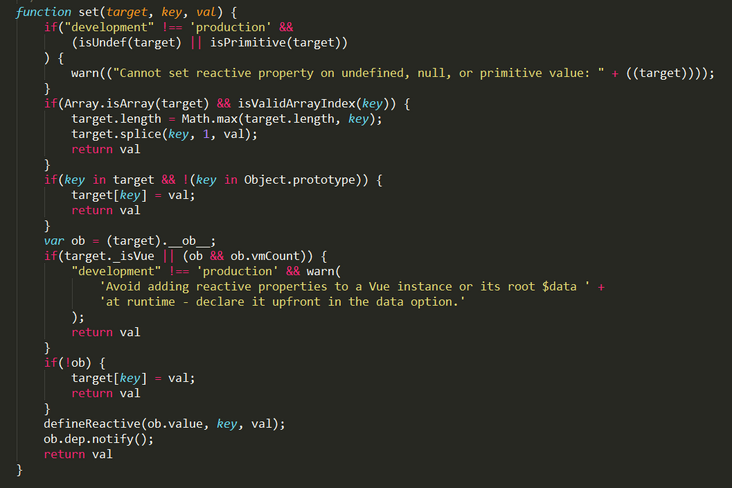
如下图所示,先进行一个判断,判断target不是undefined、null、string、number、symbol、boolean类型的数据。
1.如果target是一个数组,那么根据key值及数组长度更改数组的长度(取其中较大者),然后直接使用splice函数修改数组,虽然vue没有监听数组变化,但是监听了数组的push,pop,shift,unshift,splice,sort,reverse函数,所以使用splice也可以达到更新dom的目的
2.如果target是一个对象,且key是对象已存在的私有属性,那么直接赋值就可以了,因为这个key必然是被监听过的
3.如果这个key目前没有存在于对象中,那么会进行赋值并监听。这里省略了ob的判断,那么ob是什么呢,vue中初始化的数据(比如data中的数据)在页面初始化的时候都会被监听,而被监听的属性都会被绑定__ob__属性,这里就是判断这个数据有没有被监听的。如果这个数据没有被监听,那么就默认你不想监听这个数据,所以直接赋值并返回

最后,$set就是set
Vue.prototype.$set = set;以上是 Vue 中的 set 和 $set 的原理是什么,是怎么实现的? 的全部内容, 来源链接: utcz.com/a/150398.html