axios提交FormData数据后在header中不显示
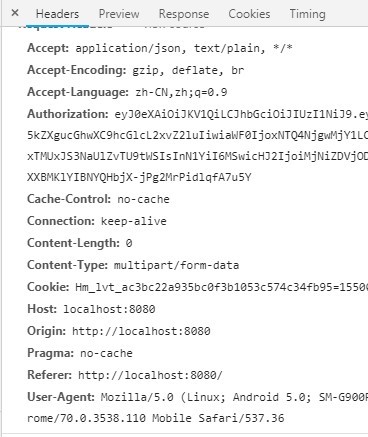
如果提交FormData数据 点击提交后header中没有Form Data或Request Payload
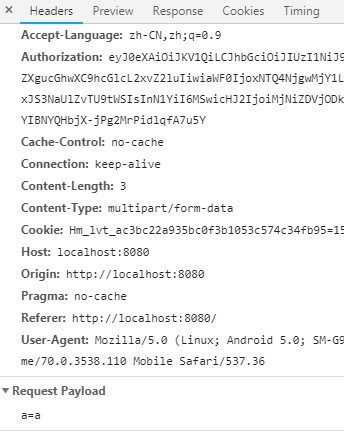
但是把axios.post('/login', formData, config)换成axios.post('/login', {a: 'a'}, config)就会有显示 搞了半天也搞不懂这是为什么?
百度上的方法也试了 有的说是跨域的问题 我随便测试的任何一个地址都不行 Content-Type也加了还是不行 大家能帮我看看是哪里的问题吗?
我搜站内也搜到一个同样的问题 这个问题好像也没有解决 https://segmentfault.com/q/10...
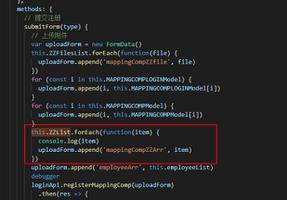
sub () { let formData = new FormData()
formData.append('name', 'aaa')
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
}
axios.post('/login', formData, config)
}
发送文本就会有显示 
发送FormData什么都不显示
回答:
这样拦截请求做封装,主要是将 FormData 的 POST 请求和普通的 POST 请求分开处理了。
/** * 实例请求拦截函数
* @param {Object} config 请求配置信息
* @return {Object | Promise} 请求配置信息或错误信息
*/
instance.interceptors.request.use(
config => {
// Set token here
config.headers['TICKET'] = getToken()
// transform post data to queryString
if (config.method === 'post' && config.headers['Content-Type'] !== 'multipart/form-data') {
config.data = Qs.stringify(config.data)
}
// 文件上传
// 只需要在Post请求时候将opts的headers属性设置为
// { 'Content-Type': 'multipart/form-data' }
// 即可。例:
// const uploadImage = params => request('post', '/upload', params, {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
// })
//
// 下面以使用FormData的file字段名来保存文件举例。
// 若为单图上传,则将File类型保存到字段名`file`中即可。
// 若为多图上传,则需将File类型的数据数组保存在`file[]`形式的字段内。
if (config.headers['Content-Type'] === 'multipart/form-data') {
const { data } = config
let fd = new FormData()
for (const key in data) {
if (data.hasOwnProperty(key)) {
if (key.endsWith('[]')) {
data[key].forEach(item => {
fd.append(key, item)
})
} else {
fd.append(key, data[key])
}
}
}
config.data = fd
}
return config
},
err => {
return Promise.reject(err)
}
)
回答:
你打印console.log(formData.get("name"))看一下
回答:
上传文件,需要设置请求头headers: {'Content-Type': 'multipart/form-data'}。axios.post(url,data)只有两个参数,或者你要配置成一个对象,所以你应该要这样做:
axios({ url:url,
headers:{'Content-Type': 'multipart/form-data'},
method:"post",
data:params
})
看下官方文档使用说明axios。只有熟悉axios的用法,你才不会感到疑惑,如果实在用不来,你可以自己封装,当然在axios的基础上进行封装也是可以的比如:
function request(url,header,method,param){ return axios({
url:url,
method:method,
data:param,
headers:header
})
}
//绑定到vue原型上
Vue.prototype.request = request;
//在组件中就可以如此使用
this.request(url,null,'post',formdata).then((res) => { //获取到响应的数据})
这都是可以的,要知其然并知其所以然,才是王道。
当然,axios也支持全局配置:
axios.defaults.baseURL = 'https://api.example.com';axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
回答:
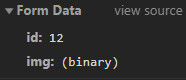
看你截图,Request Payload是普通json格式提交才会出现的,FormData格式是则会出现Form Data,如下图
axios会自动识别请求格式,不需要对其进行额外的设置
回答:
formData提交数据应该在请求体(body)中,不在header中
以上是 axios提交FormData数据后在header中不显示 的全部内容, 来源链接: utcz.com/a/150389.html