weex中input类型password怎么变 成text
密码的显示隐藏大家都遇到过,不知道这个功能在weex项目中怎么实现。试过很多方法都没有实现!有大神做过吗?请赐教!
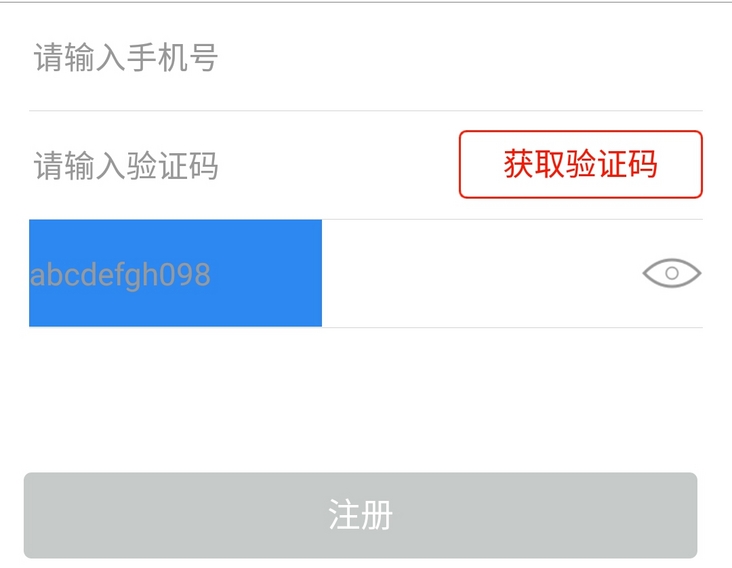
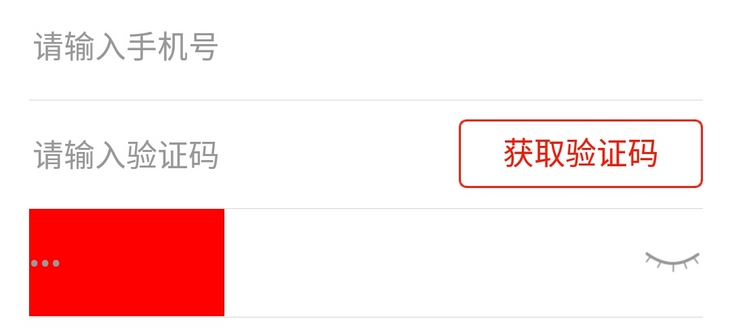
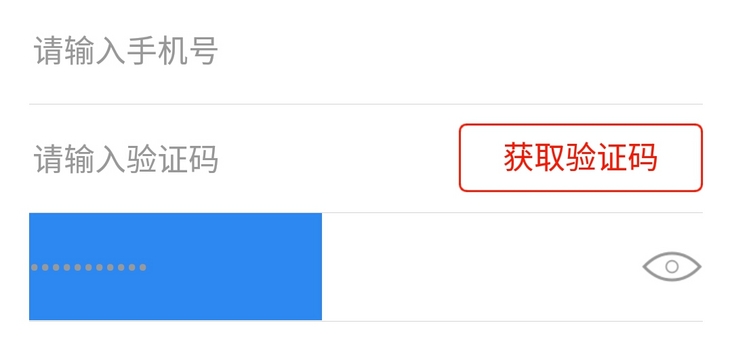
需求很简单:
眼睛闭上状态,密码显示为圆点,
眼睛睁开状态,密码显示为明文。
试验一:在vue中完全没问题,可是在weex中明确说明
weex 目前不支持 this.$refs.xxx.value = '' 这种方式改写 input value
失败!!
<template> <div>
<input type="password" ref="inputPassword" value="123456" placeholder="请输入密码">
<img :src="seen?seenImg:unseenImg" alt="" @click="changeSeen">
</div>
</template>
<script>
export default {
data () {
return {
seen: false,
seenImg: '/static/new_login_seen.png',
unseenImg: '/static/new_login_unseen.png'
}
},
changeSeen: function () {
this.$refs.inputPassword.type = this.seen ? 'password' : 'text'
this.seen = !this.seen
}
}
试验二:建2个input一个text,一个password,用v-if控制显示隐藏,一开始是明文的,
点一下变成圆点的(激动了一下下),
再点一次,怎么还是圆点啊!!!无解!
我这还没数据绑定就出问题了。没有继续下去了
<input class="eyes_show" type="password" value="123" placeholder="请输入密码" v-if="!seen"/><input class="eyes_show" type="text" value="abcdefgh098" placeholder="请输入密码" v-if="seen"/>
<image class="eyes_icon" :src="seen?seenImg:unseenImg" @click="eyes_show"></image>
export default {
data(){
return {seen:true}
},
eyes_show() {this.seen = !this.seen }
回答:
<template> <div>
<input :type="seen ? 'text' : 'password'" value="123456" placeholder="请输入密码">
<img :src="seen ? seenImg : unseenImg" alt="" @click="changeSeen">
</div>
</template>
<script>
export default {
data() {
return {
seen: false,
seenImg: '/static/new_login_seen.png',
unseenImg: '/static/new_login_unseen.png'
}
},
changeSeen: function() {
this.seen = !this.seen
}
}
回答:
img中这么用的,input中当然早试过了,这个在vue中没问题。在weex中无效
回答:
有没有解决这个问题?我也碰到这个问题,见鬼了似的;text变成password;然后再设置就不行了,还是保存密文状态;type的状态类型是改动没有问题的;
还没有找到原因:log信息如下;
更新前 text 变成pwd D/weex: callJS >>>> instanceId:22function:callJS tasks:[{"data":"22","type":2},{"data":"[{\"args\":[\"292\",\"click\",{\"position\":{\"height\":59.375,\"width\":59.375,\"x\":589.5833,\"y\":687.5}},null],\"method\":\"fireEvent\"}]","type":3}]
D/jsLog: ----setStatePwdEye-----event------>{"position":{"height":59.375,"width":59.375,"x":589.5833,"y":687.5},"type":"click","target":{"ref":"292","type":"image","attr":{"src":"http://192.168.9.251:8888/dist/imgs/ic_eye_open.png"},"style":{"height":59,"width":59,"marginRight":20},"event":["click"]},"timestamp":1502695627313}__LOG
D/jsLog: ----setStatePwdEye-----el----before-->{"ref":"291","type":"input","attr":{"placeholder":"密码","value":"ddddd","autofocus":"","type":"text"},"style":{"height":111,"fontSize":32,"color":"#FFFFFF","flex":1,"backgroundColor":"rgba(0,0,0,0)","placeholderColor":"white","paddingLeft":30,"paddingRight":30},"event":["input"]}__LOG
D/jsLog: ----setStatePwdEye-----inputType----before-->"text"__LOG
D/jsLog: ----setStatePwdEye-----el----after-->{"ref":"291","type":"input","attr":{"placeholder":"密码","value":"ddddd","autofocus":"","type":"text"},"style":{"height":111,"fontSize":32,"color":"#FFFFFF","flex":1,"backgroundColor":"rgba(0,0,0,0)","placeholderColor":"white","paddingLeft":30,"paddingRight":30},"event":["input"]}__LOG
D/jsLog: ----setStatePwdEye-----inputType----after-->"password"__LOG
D/weex: [WXBridgeManager] callNative >>>> instanceId:22, tasks:[{"module":"dom","method":"updateAttrs","args":["291",{"type":"password"}]}], callback:-1
D/weex: [WXBridgeManager] callNative >>>> instanceId:22, tasks:[{"module":"dom","method":"updateAttrs","args":["292",{"src":"http://192.168.9.251:8888/dist/imgs/ic_eye_close.png"}]}], callback:-1
D/weex: [WXBridgeManager] callNative >>>> instanceId:22, tasks:[{"module":"dom","method":"updateFinish","args":[]}], callback:-1
D/weex: callJS >>>> instanceId:function:setTimeoutCallback tasks:[{"data":"377","type":2}]
D/updateDomObj: time:0
D/weex: Instance onUpdateSuccess
D/weex: Instance onUpdateSuccess
D/weex: Instance onUpdateSuccess
D/weex: Instance onUpdateSuccess
D/weex: Instance onUpdateSuccess
D/weex: Instance onUpdateSuccess
D/weex: Instance onUpdateSuccess
W/ResourceType: No package identifier when getting name for resource number 0x0000010d
V/InputMethodManager: Starting input: view=com.taobao.weex.ui.view.WXEditText{41ee90c8 VFED..CL .F...... 0,0-488,107 #10d}
V/InputMethodManager: Starting input: tba=android.view.inputmethod.EditorInfo@42061ff8 ic=com.android.internal.widget.EditableInputConnection@42062040
W/ResourceType: No package identifier when getting name for resource number 0x0000010d
V/InputMethodManager: START INPUT: com.taobao.weex.ui.view.WXEditText{41ee90c8 VFED..CL .F...... 0,0-488,107 #10d} ic=com.android.internal.widget.EditableInputConnection@42062040 tba=android.view.inputmethod.EditorInfo@42061ff8 controlFlags=#0
V/InputMethodManager: Starting input: Bind result=InputBindResult{com.android.internal.view.IInputMethodSession$Stub$Proxy@41fe3a50 com.baidu.input_bbk.service/.PinyinIME #2944}
D/InputMethodManager: updateSelection
V/InputMethodManager: SELECTION CHANGE: com.android.internal.view.IInputMethodSession$Stub$Proxy@41fe3a50
D/weex: Instance onUpdateSuccess
更新前 pwd 变成text
D/weex: callJS >>>> instanceId:22function:callJS tasks:[{"data":"22","type":2},{"data":"[{\"args\":[\"292\",\"click\",{\"position\":{\"height\":59.375,\"width\":59.375,\"x\":589.5833,\"y\":687.5}},null],\"method\":\"fireEvent\"}]","type":3}]
D/jsLog: ----setStatePwdEye-----event------>{"position":{"height":59.375,"width":59.375,"x":589.5833,"y":687.5},"type":"click","target":{"ref":"292","type":"image","attr":{"src":"http://192.168.9.251:8888/dist/imgs/ic_eye_close.png"},"style":{"height":59,"width":59,"marginRight":20},"event":["click"]},"timestamp":1502695640302}__LOG
D/jsLog: ----setStatePwdEye-----el----before-->{"ref":"291","type":"input","attr":{"placeholder":"密码","value":"ddddd","autofocus":"","type":"password"},"style":{"height":111,"fontSize":32,"color":"#FFFFFF","flex":1,"backgroundColor":"rgba(0,0,0,0)","placeholderColor":"white","paddingLeft":30,"paddingRight":30},"event":["input"]}__LOG
D/jsLog: ----setStatePwdEye-----inputType----before-->"password"__LOG
D/jsLog: ----setStatePwdEye-----el----after-->{"ref":"291","type":"input","attr":{"placeholder":"密码","value":"ddddd","autofocus":"","type":"password"},"style":{"height":111,"fontSize":32,"color":"#FFFFFF","flex":1,"backgroundColor":"rgba(0,0,0,0)","placeholderColor":"white","paddingLeft":30,"paddingRight":30},"event":["input"]}__LOG
D/jsLog: ----setStatePwdEye-----inputType----after-->"text"__LOG
D/weex: [WXBridgeManager] callNative >>>> instanceId:22, tasks:[{"module":"dom","method":"updateAttrs","args":["291",{"type":"text"}]}], callback:-1
D/weex: [WXBridgeManager] callNative >>>> instanceId:22, tasks:[{"module":"dom","method":"updateAttrs","args":["292",{"src":"http://192.168.9.251:8888/dist/imgs/ic_eye_open.png"}]}], callback:-1
D/weex: [WXBridgeManager] callNative >>>> instanceId:22, tasks:[{"module":"dom","method":"updateFinish","args":[]}], callback:-1
D/weex: callJS >>>> instanceId:function:setTimeoutCallback tasks:[{"data":"378","type":2}]
D/updateDomObj: time:0
D/weex: Instance onUpdateSuccess
回答:
动态修改type 这个姿势是没错的,不过iOS 没问题,android 会有问题。
最终解决方案是@input动态设置value 的值就能完美解决切换type 切不回来的问题
回答:
这个是Android的SDK问题, 我之前回答过类似的问题,并找到源码的问题所在。
参考这里
以上是 weex中input类型password怎么变 成text 的全部内容, 来源链接: utcz.com/a/149852.html









