vue中如何点击按钮动态添加不同的组件
我现在的项目要我写个后台编辑问卷调查的界面,那编辑的时候有不同的版块,比如选择题,判断题等等,每个的表单编辑模式是不同的,我把每个类型写了个组件,一开始是这些组件是不存在的,如果我想动态添加这些组件该怎么办,
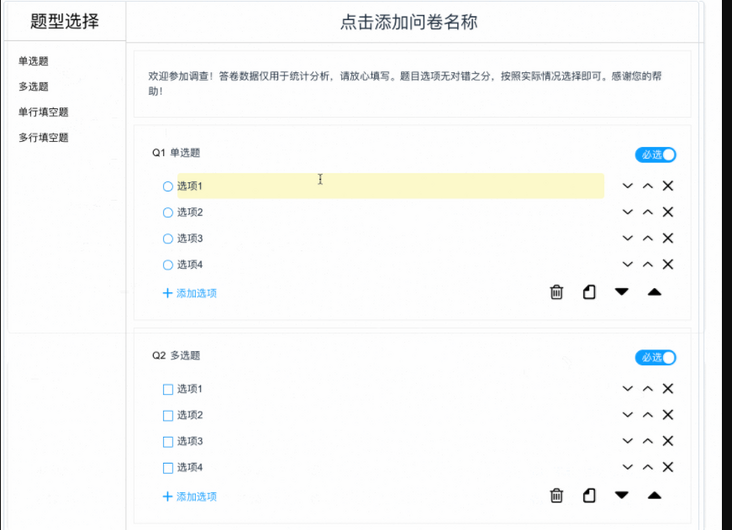
大概就是上面这种编辑模式(图片是社区里盗的。。)
回答:
v-for 循环即可,你仅仅需要维护一个data对象
回答:
通过 component 动态组件的方式遍历数据<component :is="item.type" :data="item" v-for="item in sourceData"></component>
数据必须包含一个数据的所属组件类型
具体的可以看这个 vuejs.org/v2/api/" rel="nofollow">https://cn.vuejs.org/v2/api/ 内置的组件
回答:
兄弟做出来了吗,我就要做这,代码能发一份吗2210952059@qq.com
以上是 vue中如何点击按钮动态添加不同的组件 的全部内容, 来源链接: utcz.com/a/149806.html







