Vuejs与SpringBoot整合问题
Vuejs能否和SpringBoot整合在同一个工程?如果可以,能否告知一下思路。还是说他们只能分开,分别整两个web服务,vuejs就去请求springboot的接口,做前后端分离。
回答:
我目前也在做这样的项目练手,目前是使用前后分离的方式.前端vue+webpark+bootstrap做个单页面工程,后端使用springboot只提供接口.
vue也可以和springboot整合在一个工程里,就是使用<script src="vue.js>这样,这样一来vue只是单纯的提供双向绑定功能,因为我想学习下vue所以放弃这种思路了.
回答:
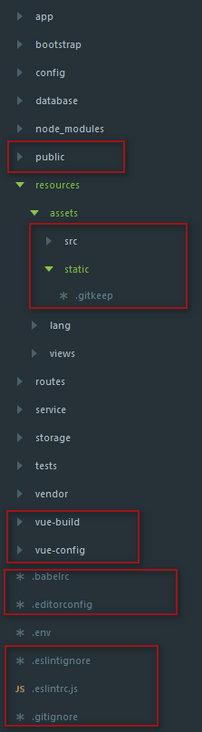
和后端框架应该都是可以整合的,没用过 Springboot, 可以参考一下我与 Laravel 整合的文件结构,其中 vue.js 部分是使用 vue-cli 的 vue init webpack 命令生成的,vue-build, vue-config分别修改自 build 和 config,主要是放在根目录,方便修改 webpack 相关配置,src 目录放在了 Laravel 的开发资源目录 resources/assets 下;dist 目录使用 Laravel 的发布目录 public 替代。

最后不要忘记修改 vue-build/webpack.base.conf.js 里边关于 build 和 config 目录的路径引用,以及 vue-config/index.js 里边对 dist 和 static 的路径定义
或者不介意跨域请求配置的话,前端和后端直接发布成两个项目吧:前端后端都方便
回答:
参考我回答的另一个问题
回答:
整合就别用vue了,vue本来就是为了前后端分离的。两套服务,前端只是前端,后台只是后台,互不影响。
以上是 Vuejs与SpringBoot整合问题 的全部内容, 来源链接: utcz.com/a/149795.html