vscode 无法格式化 .vue 文件
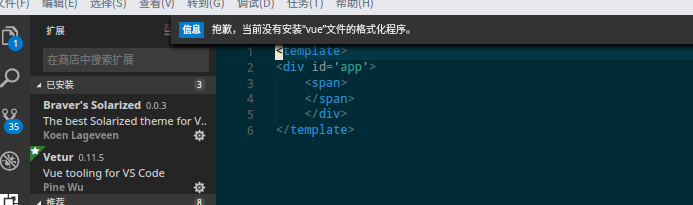
如图所示,当我尝试格式化 .vue 文件时提示“抱歉,当前没有安装‘Vue’文件的格式化程序”。
无法对 .vue 文件进行格式化缩进。已经安装了 Vetur 插件。
在网上搜了一下,发现我这几乎是个例,想请问熟悉 vscode 的大佬是咋回事呢?
回答:
vscode需要修改下首选项:
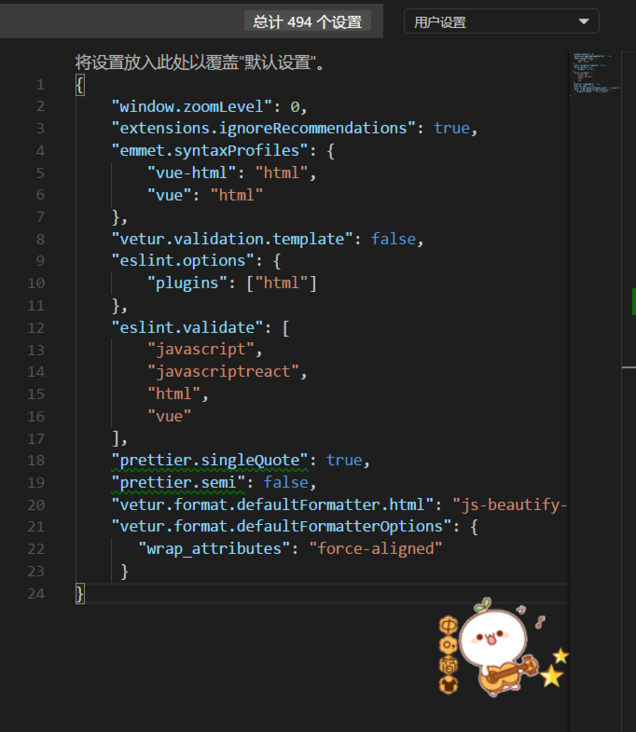
打开vscode,菜单栏选择 文件=》首选项 =》设置,把下面的拷贝完整覆盖右侧用户设置
{
"window.zoomLevel": 0,"extensions.ignoreRecommendations": true,
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"vetur.validation.template": false,
"eslint.options": {
"plugins": ["html"]
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"prettier.singleQuote": true,
"prettier.semi": false,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"wrap_attributes": "force-aligned"
}
}

回答:
有时候插件加载得比较慢,等一下就好。
回答:
安装这个插件: Vetur
Features(功能):
Syntax-highlighting
Snippet
Emmet
Linting / Error Checking
Formatting(格式化)
Auto Completion
Debugging
回答:
把右下角“选择语言模式”切换到其他语言比如c,然后再切换到Vue(注意大小写)就可以
以上是 vscode 无法格式化 .vue 文件 的全部内容, 来源链接: utcz.com/a/149250.html






