Webstorm在background url中使用alias, 文件路径解析报错问题,求指教
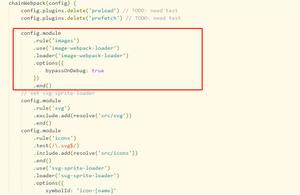
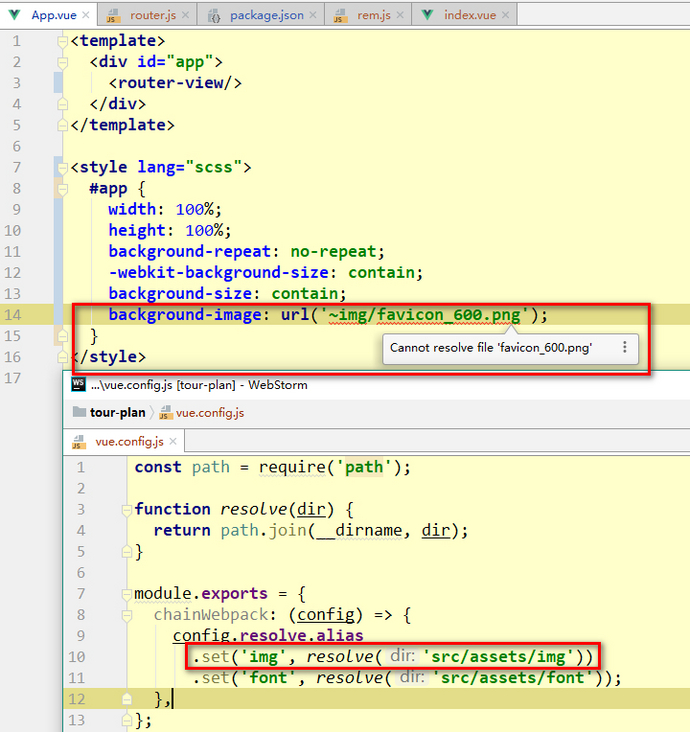
如图,项目中配置了一个"img"的alias,在background-image的url中使用这个alias,项目正常运行,图片也会加载到,但是webstorm无法解析到文件路径就会报错,看着很难受。。。 
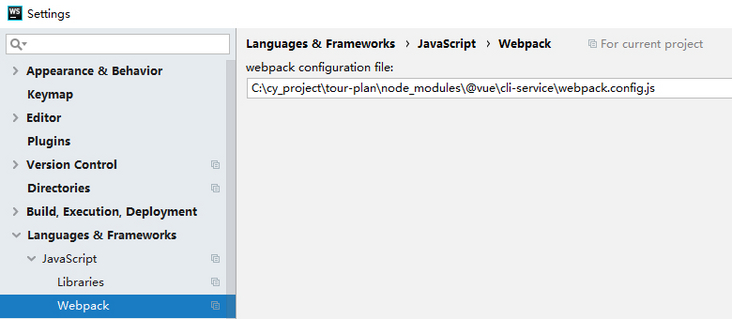
项目的环境是vue-cli3创建的,webstorm使用的webpack的配置文件如下图所示

望路过的大大指教下,十分感谢
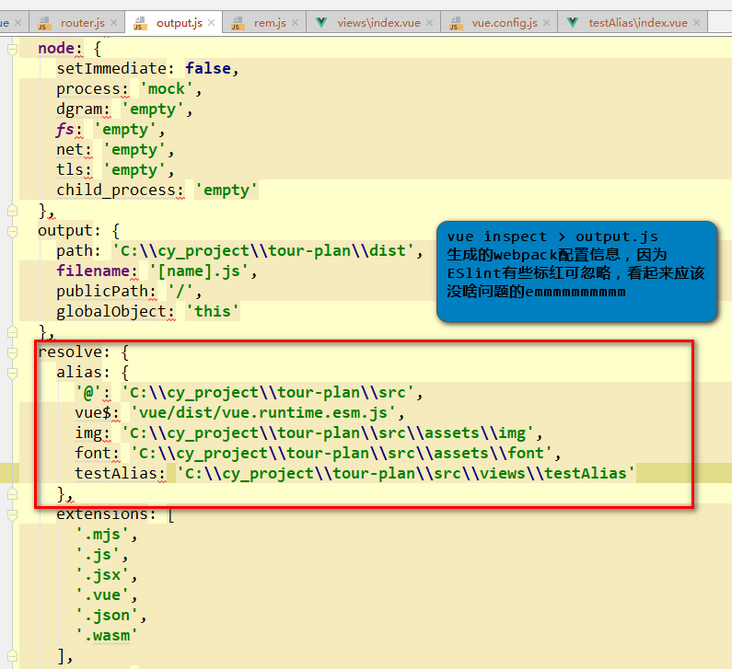
通过vue inspect > output.js指令生成的webpack配置信息,看起来似乎没什么问题,见下图

以上是 Webstorm在background url中使用alias, 文件路径解析报错问题,求指教 的全部内容, 来源链接: utcz.com/a/149247.html