vue.js里面的变量,怎么用浏览器的console查看?

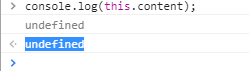
例如,想在chrome里用console.log查看变量content,会显示undefined。

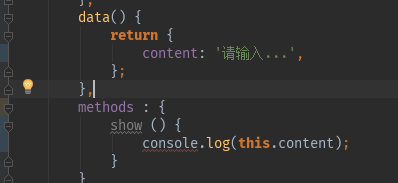
只能自己弄了个按钮,用show()来查看,很麻烦。
回答:
如果想手动打印,可以在mounted里 window.vue = this
浏览器 控制台 console.log(vue.content)
回答:
官方文档里有推荐调试工具。
回答:
如果你是想在浏览器的控制台手动打印,你需要将实例化vue对象存到一个变量中,然后通过变量访问实例化的属性。例如:
<script> var vueDemo = new Vue({
el: '#app',
data: {
message: '我是测试数据'
}
});
// 访问
console.log(vueDemo.message)
</script>
回答:
@toBeTheLight 已经把开发工具说了,下面来说说怎么实现你的需求
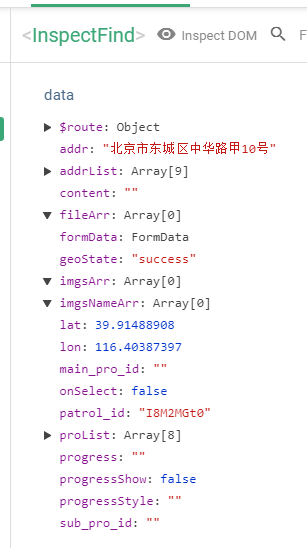
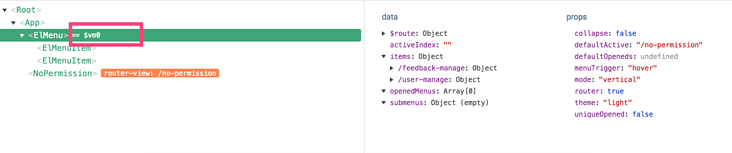
首先在那个 vue-devtool 中找到你要查看的组件,选中它,保证组件名右侧有个 == $vm0 的东西,如下图,

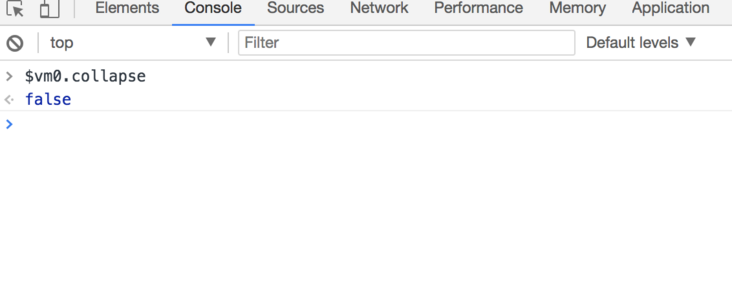
然后去控制台,以我上面的组件为例,我要看组件上的 collapse 这个 prop,去控制台直接打印 $vm0.collapse

回答:
这个哪怕是作者可以做,但是有与他本身的意图违背了。
你想一下,你一个html可能包含n多个组件,你每个组件里面都有content这个变量,或者都有show方法,组件之间的这些变量命名,是不冲突的。不像以前一个js 重复起名,后面的会覆盖前面的。所以,你congsole(this.content)其实指的是window的content.作者怎么能违背浏览器本身的设计呢
回答:
安装vue调试工具,一目了然。
回答:
善用Vue DevTools
回答:
谷歌插件:vue Devtools
回答:
在created里面console.log(this.content);不就看得到了
以上是 vue.js里面的变量,怎么用浏览器的console查看? 的全部内容, 来源链接: utcz.com/a/149100.html