vue.js异步获取数据无法渲染
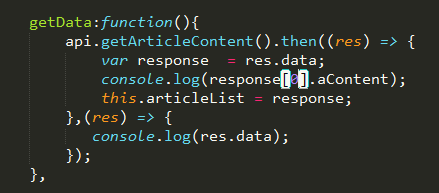
首先是异步获取数据

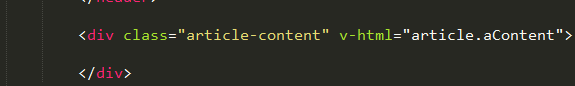
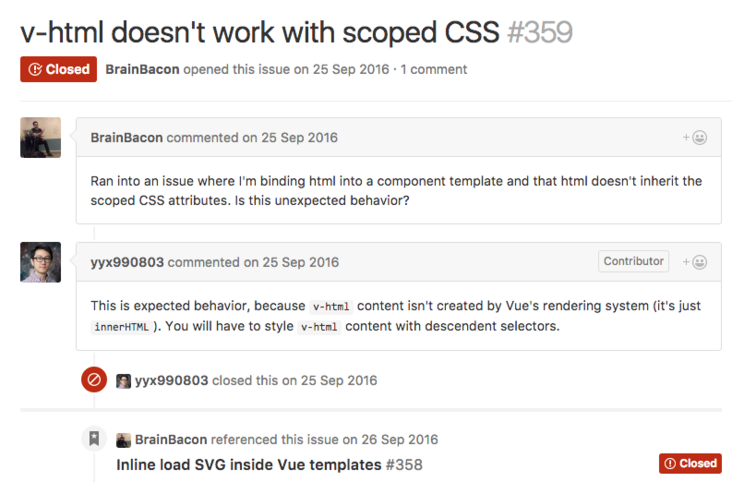
然后将获取的数据直接使用“v-html”插入,但是插入之后,之前写的CSS样式全部无效了。

求大神解答。
回答:
使用v-html 插入的是纯html,会被忽略数据绑定,这应该是为什么数据更新后视图没有更新的原因(vuejs" title="vuejs">vuejs.org/v2/guide/syntax.html" rel="nofollow">官方文档);
list 渲染是不是用 v-for 好一些?
补充:
那你需要的应该是这个
以上是 vue.js异步获取数据无法渲染 的全部内容, 来源链接: utcz.com/a/148992.html