vue项目 ios 键盘弹出后dom元素错乱
如题,在ios中,如果是表单页面,键盘弹出后会把页面(用了fixed)往上伸缩,用户能看到键盘覆盖的内容,本来这个体验很好,但经过测试发现,等填完表单后,键盘收起了,这时页面的元素回归到原来的位置,这时去点击页面的操作按钮确点击不了,本来以为是click出问题,但经过排查并非如此,之后发现在看页面时元素确实回归到原来的位置了,但打开开发者工具去查看dom元素时,发现元素的实际位置还停留在之前键盘弹出的位置,可能描述有点词不达意,建议配合着下面图示,请各位帮忙看看这个问题,我这是哪里踩雷了??
注:安卓没有这个问题,键盘弹出后不会伸缩界面;
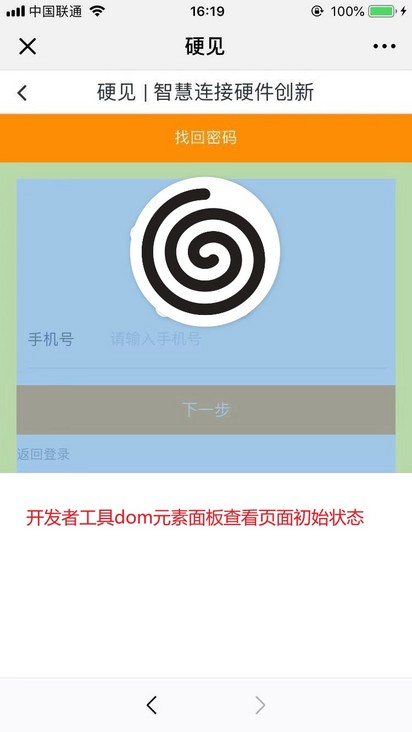
1、这是页面一开始进来用开发者工具查看页面的状态:

2、这是点击手机输入框后用开发者工具查看页面的状态:

3、这是键盘收起后用开发者工具查看页面的状态:

4、这是键盘收起后用开发者工具查看手机号输入框的实际位置:

5、我试着把布局调整为absolute,但页面在键盘收起后,整个页面都往上偏移了:

以上是 vue项目 ios 键盘弹出后dom元素错乱 的全部内容, 来源链接: utcz.com/a/148975.html