VUE路由跳转后如何动态设置当前菜单高亮

问题是这样的,当点1之后 ,地址栏变成了/url/1了,此时(跳转路由后),让1这个index变成(比如红色的样式),点3 就让3变成红色
部分代码如下
<div class="btn-toggle">
<span v-for="index in classA" ref="classA" @click="goBtns(index)"
:class="[count==index?'delColor':'delColorFrist']"
>
{{index}}
</span>
</div>
methods:{
goBtns(index){ this.count=index;
console.log(this.count)
this.$router.push({path:'/ImgChild/'+
(index-1)});
},
因为有 this.$router.push({path:'/ImgChild/'+
(index-1)}); 使得效果就没有了,有什么办法呢?
回答:
除了楼上的方法,还可以在菜单组件 watch $route, 根据route的params 来跟你的菜单标识 匹配,如果一样就高亮
回答:
可以用router-link标签替换,路由的文档里说了:router-link的tag属性可以替换标签,然后在页面激活时自动带样式的,默认样式名router-link-active。
具体可以看API文档:https://router.vuejs.org/zh-c...
回答:
这个不需要跳转呀,下面的相当于导航是不变的,中间是router-view 然后根据点击切换视图就可以了,
回答:
那就在路由钩子里做判断吧,试一试
回答:
通过@click里面的参数也可以动态加select从而高亮。
回答:
多看看文档
不出以外会带有一个 router-link-active class
回答:
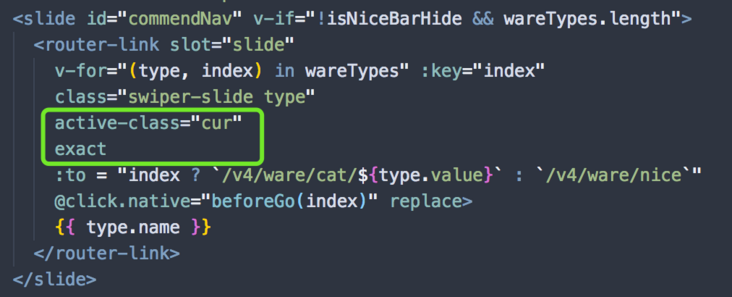
像这样,其中 cur 是高亮样式 :

回答:
触发导航的时候页面是重载的,所以你点击之后没有按照你点击的index去渲染节点,在data里面写selected:this.$root.$route.params.id ,然后渲染选中效果中index改成selected就可以了
:class="[count==selected?'delColor':'delColorFrist']"
以上是 VUE路由跳转后如何动态设置当前菜单高亮 的全部内容, 来源链接: utcz.com/a/148830.html








