
在您的新路由器上更改5个设置
以下是配置Wi-Fi网络路由器时要注意的五个基本设置。如果您最近搬进了新房子或公寓,则很可能会出现在您的长任务列表顶部附近的第一批物品之一:致电您的有线电视公司(或本地ISP)以使互联网正常运行。以下是设置新Wi-Fi路由器的一些提示,可让您立即安全,快速地进行浏览。 我是Xfinity(Comc...
2024-01-10
放置魔法学院第二个地图开图方法攻略
放置魔法学院第二个地图怎么开?很多小伙伴在放置魔法学院的开图上遇到了问题,想知道第二个图为什么开不了,今天小编就来带大家一起看看第二个地图的开图方法攻略,感兴趣的玩家快来一起看看吧!放置魔法学院第二个地图开图方法攻略 1、首先,开图需要学院荣耀达标才行,这个相信...
2024-01-10
华硕路由器主机游戏加速设置
华硕路由器主机游戏加速怎么设置,拿出你的华硕路由器跟着我的步骤来操作吧!白P游戏加速器,游戏体验嘎嘎棒! 华硕路由器主机游戏加速设置 1、打开路由器设置界面,http://192.168.1.1 或者 http://192.168.0.1 或者其他地址 2、进入VPN设置。一般在 【高级设置】 之类的地方。 3、点击添加连接...
2024-01-10
用手机设置路由器的方法
用手机设置路由器的方法 随着智能手机功能越来越强大,如今手机已经可以取代不少电脑的功能,包括很多智能路由器都可以使用手机进行设置。近段时间,有不少网友问到:“用手机设置路由器的方法是什么”、“手机怎么登陆192.168.1.1路由器管理界面”等等,下面针对这两个问题,为大家详细...
2024-01-10
路由器如何设置
品牌型号:华为P40,TP-WR842N,腾达AC11,小米AX3600 系统:EMUI11.0.0,win10 1909 64位企业版 软件版本:QQ浏览器11.0.7,360安全浏览器 V12.2路由器如何设置呢?下面一起来了解如何设置无线路由器的教程。 有三款路由器的设置方法,分别如下: TP路由器设置: 打开浏览器,输入路由器背后的ip地址,管理员...
2024-01-10
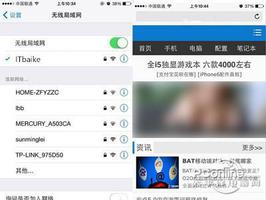
路由器设置手机版登录
品牌型号:华为P40 系统:HarmonyOS 2.0.0 软件版本:QQ浏览器12.1.5 路由器怎么设置手机版登录?路由器设置手机版登录方法。 1、连接好WIFI,打开浏览器,输入路由器背后的ip地址 2、输入管理员密码,登录浏览器管理页 3、点击无线设置,选择无线名称,自行设置WiFi名称与密码,点击保存...
2024-01-10
华为最强单体路由AX6回归首发价
今年4月,华为推出了首款鸿蒙系统智能路由——华为路由AX6,这是华为迄今为止最强的单路由器。它原价599元,首发价549元。现在,这个路由器可以拿到50元,回到最初的价格。 华为路由AX6无线组合速率可达7200Mbps,其中2.4GHz频段速率达1376Mbps,5GHz频段速率达5765Mbps,都远高于传统AX3000路由器。 8条...
2024-01-10
ip电话设置步骤
说起IP电话,相信大家都不陌生,现在大部分家庭都安装上了IP电话,在安装IP电话时都会有专业的师傅帮忙着安装和IP电话的设置,但是,如果你 家电 话坏了,换了一台新的电话,打电话预约半天师傅都没上 门 ,而你又有急事要马上使用IP电话,那怎么办呢,IP电话应该怎么设置呢?大伙们,别担...
2024-01-10
关于MVC:拦截器,如何设置排除路径
众所周知,我们可以像这样配置拦截器: <mvc:interceptor> <mvc:mapping path="/outfit/**" /> <bean class="OpenSessionInViewInterceptor"> <property name="sessionFactory"> <ref bean="sessionFactory" /> </property> </bean>我...
2024-01-10
小米路由器mini安装与设置相关介绍
传统的使用电脑上网的方法是使用 网线 连接,这样,一个网络接口、一根网线只能连接一台电脑,手机还不能连接上。在实际使用中,存在很多不便,于是,路由器,特别是 无线路由 器就出现了。 小米 路由器mini就是市场上一个比较著名的品牌,在本文中,小编将会为大家介绍它的安装与设置...
2024-01-10
HapiJS路由问题
我有一个routes.js这样的:HapiJS路由问题server.route({ method: 'GET', path: '/marvel/universal/verify/{serial?}', handler: function(request, h) { let obj = { "test": "a" }; Db.find('marvel', obj, 1, function(result) { }); return h.response(...
2024-01-10
iqoo11pro散热器设置方法
iqoo11pro是iqoo发布的高性能电竞手机,有的用户在购买时还额外购买了散热器,给手机达到更好的散热效果,那么该如何设置散热器呢,接下来就让我们一起来看看吧。iqoo11pro散热器怎么设置1、首先打开"游戏空间"。 2、点击游戏空间的图标。 3、点击"外设设备"。 4、添加散热器,然后点击"下一步"即可。 拓展阅读: ...
2024-02-03
路由器的最佳位置,可提供良好的Wi-Fi
购买新的,花哨的路由器并不能解决您的所有问题,但是您可能会把它放在哪里。优化您的路由器。仅仅因为您购买了Internet服务提供商(ISP)提供的最快的套餐,并不意味着您实际上将获得这些速度。 对于起动机,这些速度是推荐设备在理想条件下的理论速度。有很多因素决定您将实际获得的互联...
2024-01-10
TP-Link宣布将于11月14日发布旗下首款Wi-Fi 7路由器
很多人还没用过Wi-Fi 6,Wi-Fi 7已经来了。TP-Link宣布将于2022年11月14日发布首款Wi-Fi 7路由器。TP-Link表示,TP-Link处于Wi-Fi 7开发的最前沿,将展示这一前沿技术的可能性。届时,TP-Link将展示几款搭载尖端Wi-Fi 7技术的网络设备。 Wi-Fi 7对应的是IEEE 802.11将发布新的修订标准IEEE 802.11be,是Wi-Fi 6/6E的继任者,...
2024-01-10
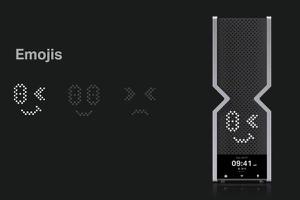
TP-Link全球首发Wi-Fi 7路由
Wi-Fi 7越来越近了。本周,TP-Link在全球范围内推出了多款Wi-Fi 7路由器,涵盖主流消费级、大尺寸网状和商用型号。首先介绍旗舰产品Archer BE900。这里的BE类似于之前Wi-Fi 6的AX,代表IEEE 802.11be,是Wi-Fi 7的标准化名称。 天气、无线状态灯甚至emoji表情等信息。 基本参数上,四频设计(双6GHz频段),提供...
2024-01-10
购买新路由器? 首先了解这些Wi-Fi基础知识
路由器术语很快变得令人困惑-这就是所有这些术语,数字和字母的实际含义。选择新路由器可能会比较棘手,但是我们在这里为您提供帮助。购买新路由器可能会让人感到不知所措,尤其是如果您不十分了解所需的内容时。 有很多行话可以笼罩您,有很多关于速度和覆盖范围的双曲线主张,要考虑IS...
2024-01-10
h3c路由器设置提升网速小妙招(路由器设置网速最的方法)
随着互联网的飞速发展,家庭网络设备已成为日常生活中不可或缺的一部分,而路由器则是构建家庭网络的重要组成部分。但是,对于很多人来说,如何给路由器进行恰当和有效的设置,以确保网络速度最快和网络相对安全,仍是一大难题。在本文中,我们将为大家提供一些有关如何设置路由器的技巧和秘诀,帮助您达到最快的网速。首先,也是最为基本的一点,确保您的路由器与您所使用的宽带连接相兼容。在选择路由器前,一定要先考虑您...
2024-02-12
h3c路由器怎么重置(路由器链接电脑)
怎样重置 H3C ER3100 路由器1.路由器连接好之后,在地址copy栏里输入192.168.0.1或者192.168.1.1,如下图。2.接入路由器,点击高层设置,如下图。3.进入高级设置,选择系统工具,找到恢复出厂设置,如下图。4.在恢复出厂设置里点击恢复出厂设置,如下图。5.弹出对话框,显示恢复答案ip和路由器密码进入出...
2024-01-10
使用映射和设置创建索引时未发现分析器异常
嗨,我正在使用Elastic Searchelasticsearch-0.90.2版本。我正在尝试使用jsonBuilder使用自定义分析器来映射分析器,同时创建索引时,它会抛出未找到分析器的异常。设置 :- XContentBuilder settings = XContentFactory.jsonBuilder() .startObject() .startObject("settings") ...
2024-01-10
梅林端口映射怎么设置?
路由器中的端口映射应该怎么设置路由器设置端口映射的步骤如下(以tplink路由器为例):1、路由器和电脑连接,打开浏览器,在地址栏输入192.168.1.1(一般路由器地址是这个或者查看路由器背面的登录信息)进路由-输入用户名,密码 ,(默认一般是admin)。2、打开tp-link系统里面之后,找到 “转发规则”...
2024-01-10
无法通过反射设置布尔值
我无法Boolean使用Java反射将值设置为字段。字段数据类型为java.lang.Boolean。但是,如果数据类型是基本类型,即I,我就可以设置该值boolean。这是带有Boolean类型和原始类型的简单VO :public class TestVO { private Boolean bigBoolean; private boolean smallBoolean;}这是我的java反射代码:public class TestClass { public s...
2024-01-10
(路由器web设置网页)您可以在路由器的Web接口中配置10个有用的选项
您可以在路由器的Web接口中配置10个有用的选项您的无线路由器有多种有用的选项可以配置。这些实际上是隐藏的--除非您正在挖掘路由器的配置页面,否则您不会知道这些特性的存在。但它们是值得知道的。请记住,不同的路由器有不同的选择。您可能没有在您自己的路由器上列出的所有选项。这些...
2024-01-10
水星无线路由器设置步骤讲解
水星 无线路由 器设置说难也不难,说易也不易,不过有专业人员用水星无线路由设置网络会更快,毕竟他们是很有经验的。不过想要动手的伙伴们只要看着自己所购买的水星无线路由器说明步骤也是做得一样好的。路由器虽在市场上竞争有很多种品牌,他们各有千秋,各自发展都不一样,而今天...
2024-01-10
如何设置无线wifi(路由器的使用指南)
现在每户家庭都会装有无线路由器,我们平时不管是在哪个地方都会需要给手机或者笔记本、平板电脑连接wifi网络上网,这个时候无线路由器就发挥了很大的作用,那么无线路由器怎么设置wifi上网呢?这里就和大家分享一个方法吧。更多小白一键重装系统官网_让电脑小白也会用的win11/win10/win7一键重装系统软件!尽在小白系统官网1、把无线路由器连接好之后,然后在浏览器里输入路由器的地址,大...
2024-01-17
无线路由器怎么设置网速快(无线路由器设置怎么设置网速快)
路由器怎么设置网速才能快!方法如下:1、首先用管理员账户登录无线路由器,点击“网络设置”的图标。2、在打开的网络设置页面中,点击“无线信道”菜单项后面的“自动”按钮。3、在打开的无线信道设置页面,点击要设置的信号 ,如2.4G信道4、在弹出的菜单中设置好指定的信道。信道并不是...
2024-01-10
联通路由器怎么设置无线网络?
联通宽带无线路由器怎么设置?联通宽带无线路由器设置,可用网线连到无线路由器上,再用一根线把电脑连起来,在电脑上进入无线路由的登入地址,输入登录用户名和密码,再设置网络设置里的WAN口,输入上网账号和密码保存,再设置无线,改SID,设置无线类型,改为PSK或PSk2,设置无线密码就OK...
2024-01-10
迷你无线路由器价格及相关介绍
如今的上网生活早已进入了无线时代, 笔记本电脑 、智能手机等支持无线上网的设备已经到离不开WIFI的地步了,WIFI一词已经成为人们生活中的一大热词了。走进各大商场、 宾馆 、 酒店 等公共场所,你都可以享受到无线上网给你带来的快乐,同时,很多经营场合打出能够提供免费WIFI上网的旗号...
2024-01-10
路由器怎么设置为隐藏(路由器怎么设置隐藏无线网)
隐藏路由器怎么设置 有具体的操作教程吗路由器设置隐藏的方法很是简单,只需两步即可完成,详情如下: 1、路由器和电脑连接,打开浏览器,在地址栏输入192.168.1.1(一般路由器地址是这个或者查看路由器背面的登录信息)进路由-输入用户名,密码 ,(默认一般是admin)。 2、然后点击无线设置,然后...
2024-01-10
无线路由器怎么设置隐藏?
如何隐藏wifi信号?您好,你是指隐藏WiFi信号吧,隐藏WiFi信号需要登录路由器管理后台才可以设置(以tplink路由器为例,其它路由器设置方法均大同小异),设置方法如下:1、路由器和电脑连接,然后打开浏览器,在地址栏输入路由器的登录地址2、登录路由器后台后,点击无线设置,然后找到ssid广...
2024-01-10
无线路由器能够组装在客厅吗
路由器是日常生活常见的一种电子设备,它的用法是很简单的,能够联接全部房间里网络的,具有非常不错的功效,许多别人里边都是会安装路由器。无线路由器辐射源非常小,一般是能够安装于卧室的,但不提议组装在客厅,以防受到影响。无线路由器能够组装在客厅吗无线路由器辐射源并不是很大...
2024-01-10
无线路由器离头顶部太近了入睡影响吗
无线路由器是常见的一种电子设备,它能够起到非常不错的数据连接功效,许多别人里边都是会安装路由器,特别是年青人。无线路由器要是在头顶部可能有一定影响,可能会致使睡眠不佳,减少睡眠等。无线路由器离头顶部太近了入睡影响吗无线路由器离头顶部太近了会影响到入睡。1.路由器功率低...
2024-01-10

