Element 引入到项目中报错
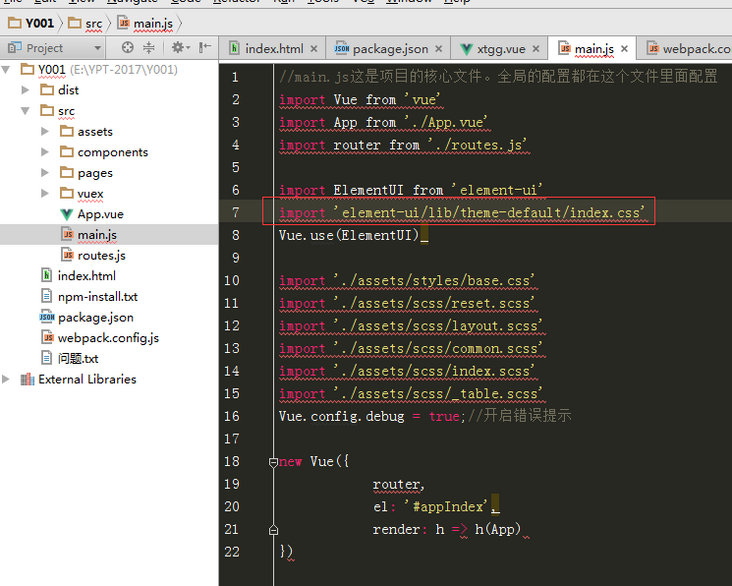
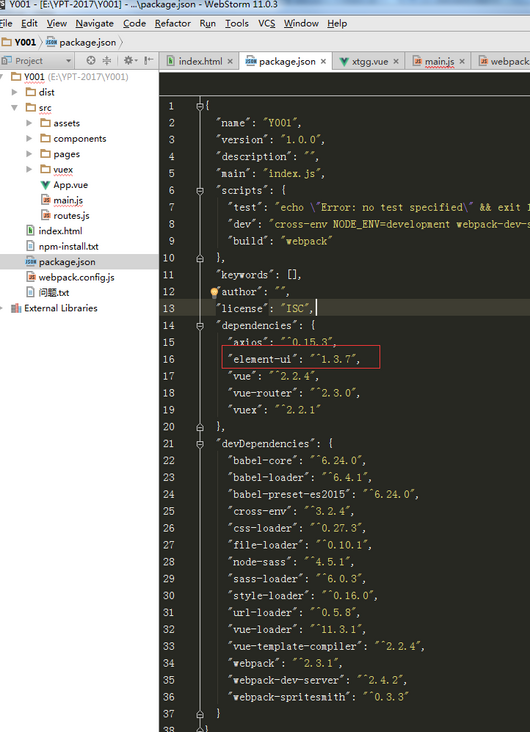
1、vue项目目录为:

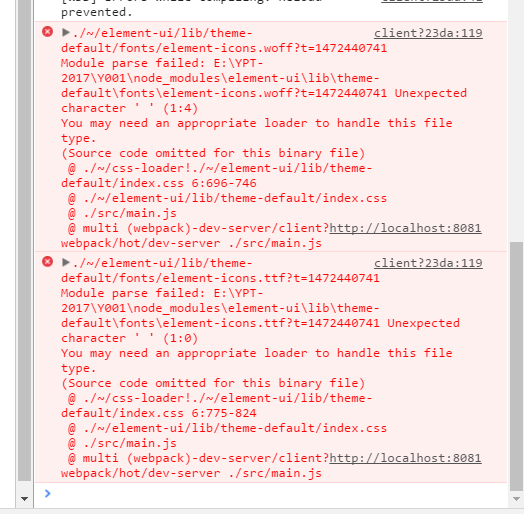
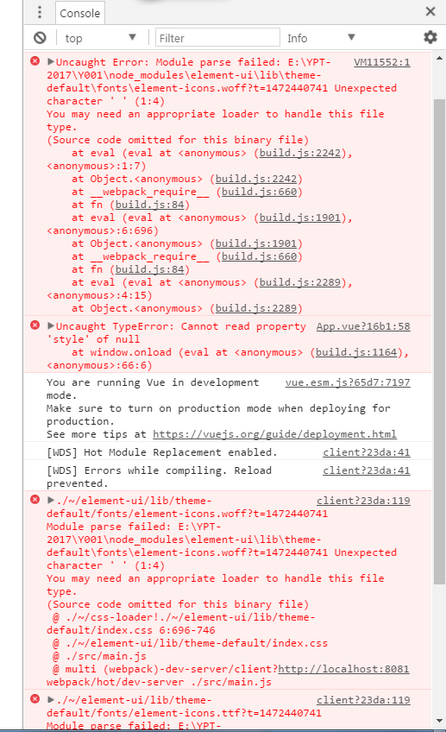
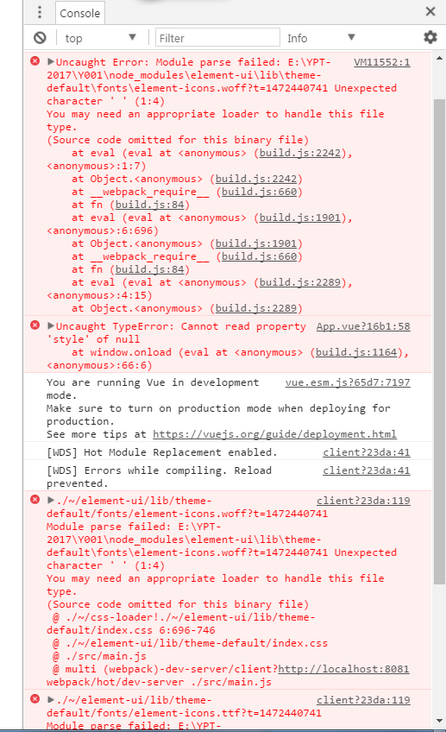
2、引入import 'element-ui/lib/theme-default/index.css'这段代码就报错为:
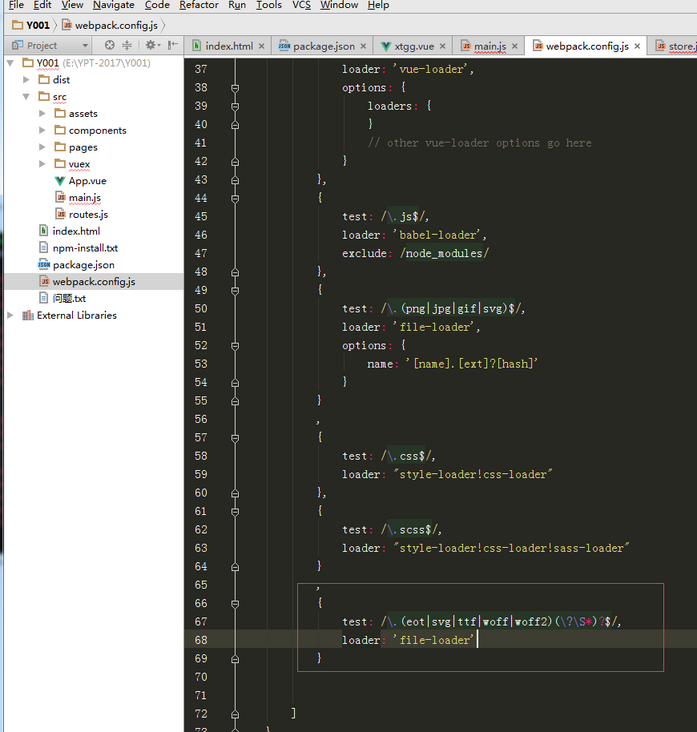
config文件:
编辑config报错:


回答:
你先去查一下element-ui/..../index.css内部自定义字体文件(ttf、woff)的路径跟你现在的结构对不对的上。
然后vue的全家桶里对这几种字体文件有个配置,可以参考一下
{ test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
回答:
决解方案:
wepack.config.js添加一下代码,重启
{ test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
回答:
1、npm install --save-dev style-loader css-loader file-loader
2、webpack.config.js:
{ test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file-loader'
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
注意:style-loader!css-loader等不要简写成style!css,并且style-loader要放在css-loader前边,报错很可能就因为这个3、main.js中正常引入:
import ElementUI from "element-ui"import "element-ui/lib/theme-default/index.css"
Vue.use(ElementUI)
4、npm run dev
以上是 Element 引入到项目中报错 的全部内容, 来源链接: utcz.com/a/148571.html









