Vue-Material的基本使用问题
使用Vue-Materail时,如何自定义图标的大小、颜色、位置?
按照官网的文档,在代码中这样写:
<md-input-container md-clearable> <label>Clearable</label>
<md-input v-model="initialValue"></md-input>
</md-input-container>
运行的结果是这样的(图片上传失败,提示是:操作失败,检查网络后重试(这个怎么破?)):
结果就是本来应该显示 [×图标] 的地方 显示的却是 [Clearable] 文字这里应该怎么去设置显示为图标,并且如何自定义该图标?
使用 <md-icon> 组件的时候,如何设置icon的大小,颜色,和位置,是自己在<style> 标签中写对应的样式文件吗?
回答:
问题已经解决了,是因为我没有添加相关引用。刚开始对vue-material使用不熟悉,不太会用才出现的问题
刚好简单总结下vue-material基本步骤吧。
1. 安装
$> npm install vue-material --save2. 在vue项目中使用
// 在main.js中// 导入vue-material
// (如果安装时不加参数 --save,那么vue-material下面就会有波浪线警告)
import VueMaterial from 'vue-material'
// 导入样式
import 'vue-material/dist/vue-material.css'
// 使用
Vue.use(VueMaterial)
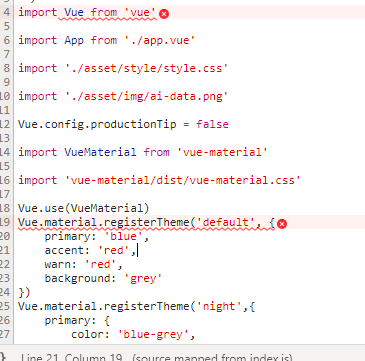
// 配置主题 -- 配置默认主题
Vue.material.registerTheme('default',{
primary: 'blue',
accent: 'red',
background: 'white',
})
// 可配置多个主题,比如夜间模式主题,比如其他不同色泽样式,等等,格式大概是下面这样
// 具体的设置参考官方文档就行了
// Vue.material.registerTheme('主题名称',{
// 相关的属性设置....
// })
// 主题样式配置好了以后,设置我们使用哪个主题
// 设置当前主题
Vue.material.setCurrentTheme('default')
3. 如果使用其提供的Fonts和Icons的话,那么我们可以在index.html中添加相关<link>
如果使用
Fonts,那么就在index.html中添加<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Roboto:300,400,500,700,400italic">如果使用
Icons,那么就在index.html中添加<link rel="stylesheet" href="//fonts.googleapis.com/icon?family=Material+Icons">fonts.googleapis.com是不是我们国内用着不舒服啊?可把上面的这个域名改成fonts.lug.ustc.edu.cn,这样的话,上面的比如Icons的<link>就是下面这样写了<link rel="stylesheet" href="//fonts.lug.ustc.edu.cn/icon?family=Material+Icons">当然,不使用这些
Fonts和Icons也可以啊,使用其他的替换方案也可以,自己查查好了
4. 使用vue-material提供的组件,构建我们页面
举个最简单的例子吧,比如我们完成一个toolbar和问题中提到的input框好了
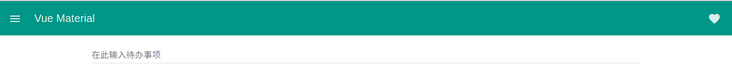
先来张效果图:
- 工具条对应的是
<md-toolbar> - 按钮对应的是
<md-button> - 图标对应的是
<md-icon> - 输入框对应的是
<md-input>
其他的都具体去看官网文档上的Componets的介绍吧
下面看实现代码(vue init webpack demo之后我没有改其他的东西,所以就把内容写在Hello.vue文件中)
<template> <div class="hello">
<!-- 顶部的Toolbar部分 -->
<md-toolbar>
<md-button class="md-icon-button" @click="toggleLeftSidenav">
<md-icon>menu</md-icon>
</md-button>
<h2 class="md-title" style="flex: 1">Vue Material</h2>
<md-button class="md-icon-button">
<!-- 注意看这里,这里我们使用上面提到的Icons,所以图片我们直接写favorite就行了 -->
<!-- 你可以把favorite设置成done试试,就知道是什么了,去搜索Material Icons库,挑选合适的icon吧 -->
<md-icon>favorite</md-icon>
</md-button>
</md-toolbar>
<!-- 中部的内容区域 -->
<!-- 这里放了一个div,给定一个class去设置样式 -->
<div class="content">
<form novalidate @submit.stop.prevent="submit">
<md-input-container md-clearable>
<label>在此输入待办事项</label>
<md-input v-model="input_content"></md-input>
</md-input-container>
</form>
</div>
</template>
<script>
// 这里内容省略不写了
</script>
<!-- 这里设置中部div的样式 -->
<style scoped lang="scss">
.hello {
.content {
margin: auto;
width: 75%;
}
}
</style>
5. npm run dev运行项目
是不是报错了?
提示什么什么模块没有安装,是因为样式加载的问题,安装一下就好了
$> npm install sass-loader --save$> npm install node-sass --save
再次npm run dev运行,就可以了!
至此,结果就和上面效果图一致了,算是对vue-material使用的基础步骤做了个记录总结吧,继续努力...
回答:

这个问题大兄弟遇到过吗
以上是 Vue-Material的基本使用问题 的全部内容, 来源链接: utcz.com/a/148555.html






