babel-polyfill报错,only one instance of babel-polyfill is allowed
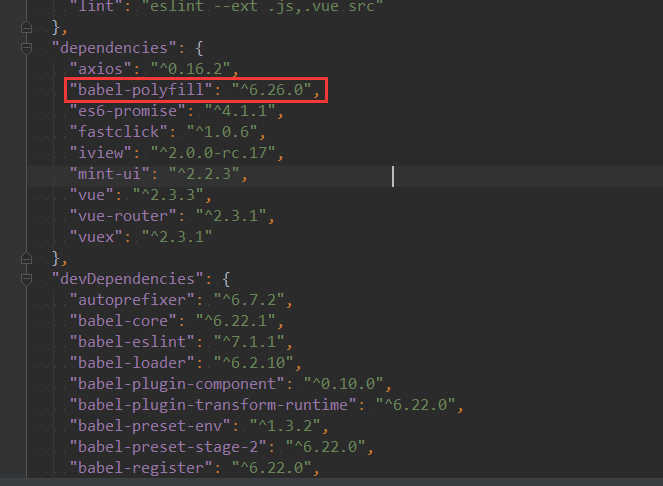
package.json中
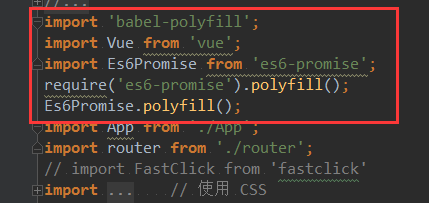
main.js中

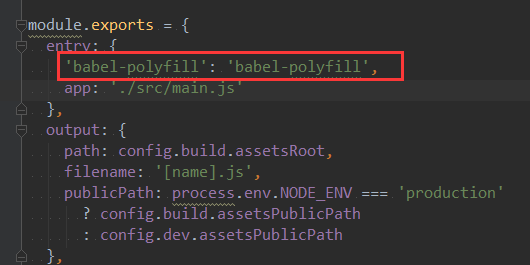
webpack.base.conf.js中

求大神解决,谷歌了很久没找到合适的解决方法
回答:
很明显原因已经告诉你了……只能引入一次babel-polyfill
然后你引入了两次,删除main.js中的相关代码。
另外babel-polyfill包含Promise的polyfill,es6-promise在此处是多余的
回答:
最近搭建 react的开发环境,也遇到了这个问题。我的问题只是在控制台的警告,纠结了好几天终于解决了
在stackoverflow上看到一个回复说可能是 HtmlWebpackPlugin这个插件的问题。HtmlWebpackPlugin会生成制定的html模板,然后将内存中的js动态插入到模板文件中, 突然想起来模板里我手动加了这么一句<script src="/app.js"></script>,赶紧查看一下源码,果然里边加载了两次 app.js
回答:
你这样解决的嘛?为什么我引入后在安卓低版本下还是空白,我只做了两件事:通过npm install babel-polyfill --save安装,然后在webpack.base.conf.js中添加了配置entry:{app: ['babel-polyfill', './src/main.js']},编译打包没有报错,但在安卓机下还是空白,可能是哪里的原因呢
以上是 babel-polyfill报错,only one instance of babel-polyfill is allowed 的全部内容, 来源链接: utcz.com/a/148317.html








![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
