【Web前端问题】前端应用怎样优化性能?
公司项目里遇到的问题, 应该不妨碍发到社区的吧...
应用主体基于 Backbone, View 被大量重复, 事件和页面元素在刷新时消耗很大,
初步接触 Chrome 的 Timeline, 但还不清楚具体调试的手法,
一般网页上的应用, 大量的 JS 代码, 应该怎样优化性能?
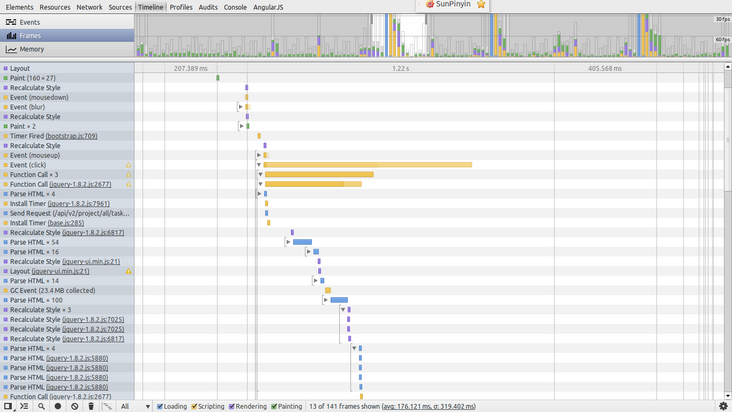
一个遇到的场景调试中的截图:

回答:
文章来源:前端性能优化" title="前端性能优化">前端性能优化最佳实践
- 最佳实践1:使用DocumentFragments或innerHTML取代复杂的元素注入
- 最佳实践2:高频执行事件/方法的防抖
- 最佳实践3:网络存储的静态缓存和非必要内容优化
- 最佳实践4:使用异步加载,延迟加载依赖
- 最佳实践5:使用Array.prototype.join代替字符串连接
- 最佳实践6:尽可能使用CSS动画 最佳实践7:使用事件委托
- 最佳实践8:使用Data URI代替图片SRC
- 最佳实践9:使用媒体查询加载指定大小的背景图片
- 最佳实践10:使用索引对象
- 最佳实践11:控制DOM大小
- 最佳实践12:在繁重的执行上使用Web Workers
- 最佳实践13:链接CSS,避免使用@import
- 最佳实践14:在CSS文件中包含多种介质类型
回答:
可以看看谷歌的文章[https://developers.google.com/speed/docs/best-practices/rules_intro?hl=zh-CN][1]
回答:
说一下前端工作流程
http://www.qixing318.com/article/it-is-necessary-to-say-the-front-end-work-process.html
回答:
完全看不懂
以上是 【Web前端问题】前端应用怎样优化性能? 的全部内容, 来源链接: utcz.com/a/144195.html






