【Web前端问题】对象中的箭头函数this指向问题
代码如下
const obj = { id : "obj",
getId : function () {
console.log(this.id);
},
getId2 : () => {
console.log(this.id);
}
};
const obj2 = {
sub : {
map: new Map(),
getId : () => {
console.log(this.id)
}
},
id : "obj2",
};
obj2.sub.map.set("getId", () => {console.log(this.id)});
const obj3 = {
obj : obj2.sub.map.get("getId"),
id : "obj3"
};
var id = "window"; //只有var声明的变量才会同时创建为window的属性
obj.getId(); //obj
obj.getId2(); //window
obj2.sub.map.get("getId")(); //window
obj2.sub.getId(); //window
obj3.obj(); //window
根据以上代码,是否可以理解为对象中以属性方式定义的箭头函数,运行时总是指向window?
在代码中obj2里的嵌套对象中,
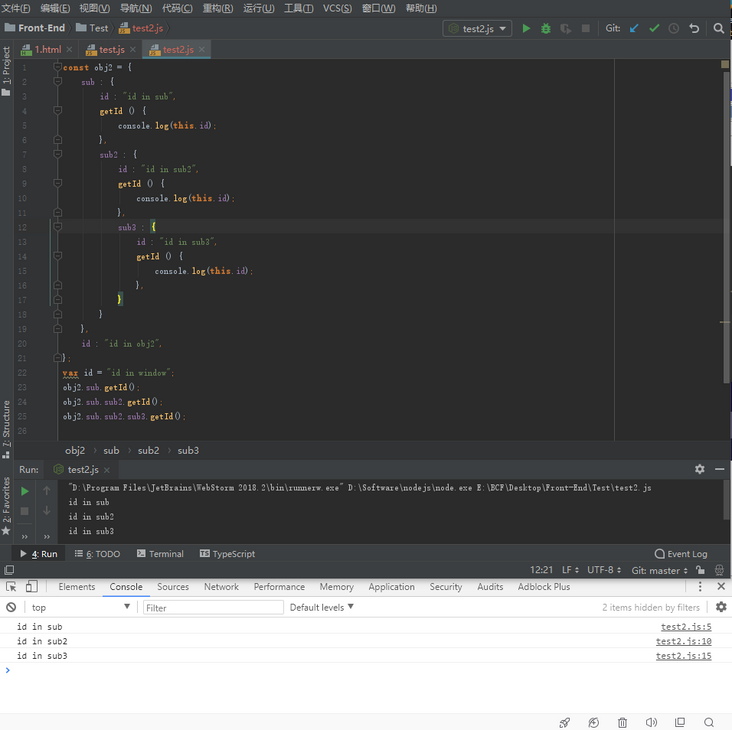
如果用普通函数的话能是指向sub本身的作用域,
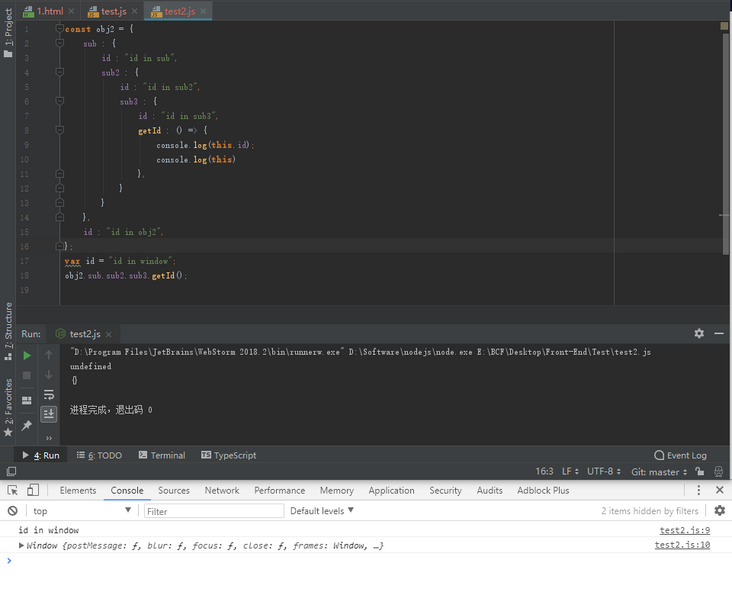
但用箭头函数时,如果按箭头函数体内的this对象是定义时所在的对象而不是使用时所在的对象这个思路应该是指向sub对象的上一级obj2的作用域,但最后却指向了window
主要是这部分有点不明白
回答:
---------------------------------以下是暂时想到的答案,如有错漏欢迎指出---------------------------------
因为我看阮一峰老师的es6标准入门时,上面说的解释是:
函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象因为这样,一直想不明白为什么会出现运行上面代码时的结果
刚刚翻了下John Resig的JavaScript忍者秘籍(第2版),解释是:
由于箭头函数是作为对象字面量的属性定义的,对象字面量在全局代码中定义,因此,箭头函数内部的this值与全局函数的this值相同另外翻了Nicholas C.Zakes的深入理解es6,里面的解释是:
如果箭头函数被非箭头函数包含,则this绑定指向的是最近一层非箭头函数的this;否则,this的值会被设置为全局对象因为如果用普通函数的话,每一层嵌套对象各自都有作用域(如图)

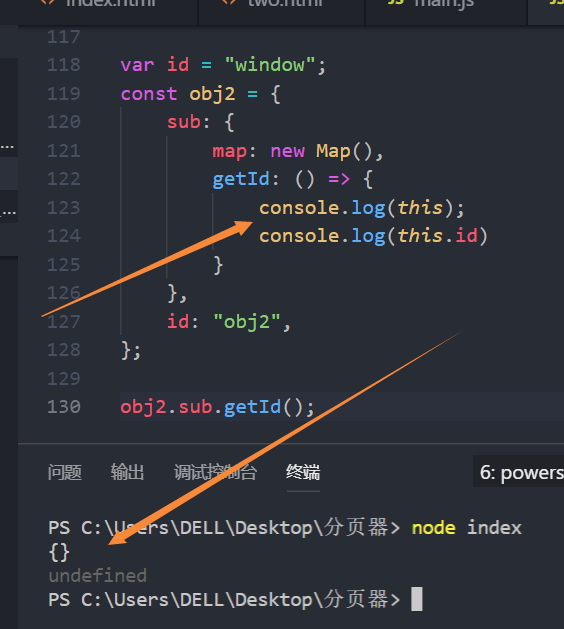
但综合几本书和评论里观点,那么就是说无论对象嵌套有多深,因为作为对象的方法箭头函数不是被普通函数包含,那么this可以理解为总是指向window对象(如图)
至于浏览器跟node输出不一致,是因为node环境下和浏览器的全局对象不同而造成,不在讨论范围

果然将箭头函数作为对象方法会引起混乱啊
回答:
箭头函数绑定的是当前块级作用域中的this就像楼上所说的上一层作用域,
回答:
箭头函数没有自己的this值,它的this值来自其所在的词法作用域
回答:
箭头函数里的this是指向上一层作用域,在上面你可以认为是指向window
回答:
var id = "window"; let obj = {
id : "obj",
getId : function () {
console.log(this.id); // obj 代码1
return () => {
console.log(this.id); // obj 代码2
}
},
getId2 : () => {
console.log(this.id); // window 代码3
return function(){
console.log(this.id); // window 代码4
}
}
};
obj.getId(); //obj
obj.getId()(); //obj obj
obj.getId2(); //window
obj.getId2()(); //window window
用给的部分代码拓展了下:
js不像后端语言,花括号{}就能代表一个作用域;obj不是一个封闭的作用域
箭头函数在对象中:this的指向会向上寻找方法(也包括构造方法),找到方法指向和这个方法相同,找不到则指向window;如下面例子;
js方法可以代表一个封闭的作用域(es6之前);
箭头函数在方法中:this的指向和其外层的方法一样;
let obj2 = { id : "obj2",
sub : {
id: 'test',
getId : () => {
console.log(this.id); // window
},
getOid : function(){
console.log(this.id); // test
return () => {
console.log(this.id); // test
}
}
}
};
所以理解箭头函数和理解普通函数不同:
箭头函数向上找函数的指向
普通函数向上找对象的指向
个人之见,仅供参考
回答:
this和箭头函数的值可以一言以蔽之:
箭头函数:this等同于上一层非箭头的函数的this值或全局对象(window或undefined)
this:谁调用归谁
回答:
谢谢,学习了
以上是 【Web前端问题】对象中的箭头函数this指向问题 的全部内容, 来源链接: utcz.com/a/144110.html








