【Web前端问题】webpack的热加载HotModuleReplacement问题
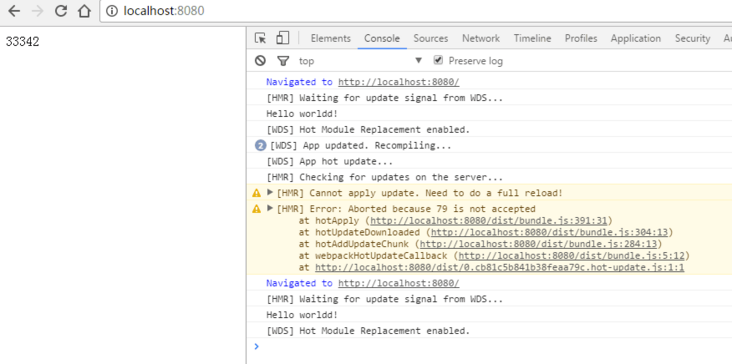
最近用webpack发现一个warn如下:
经过一番折腾,发现问题出在HotModuleReplacement(模块热替换)这里。开始以为HMR就是改动了js,会自动编译刷新页面,能够方便开发。结果发现,这是inline参数的作用,并不是HMR。不信你可以把hot插件关掉试试,还是可以实时编译刷新的:
var path = require('path');// var webpack = require('webpack');
module.exports = {
entry: './app/entry.js',
output: {
path: path.resolve(__dirname, "./dist"),
filename: 'bundle.js',
publicPath: "/dist/"
},
devServer: {
// hot: true
},
plugins: [
// new webpack.HotModuleReplacementPlugin()
]
}
bash:
$ webpack-dev-server --inline第一个问题:知道了inline和HMR的区别,那么问题来了,HMR是啥?
目前看了下官方文档,我的理解是:假如一个项目很庞大,打包编译需要很长时间(假设要1min),那么通过HMR,就可以只替换必要的模块(修改过的模块),从而大大减少开发中等待编译的时间?--不知道这样理解对不对?


第二个问题:那么HMR应该如何配置?
这里,官方有文档,但是看了还是很懵逼
https://doc.webpack-china.org...
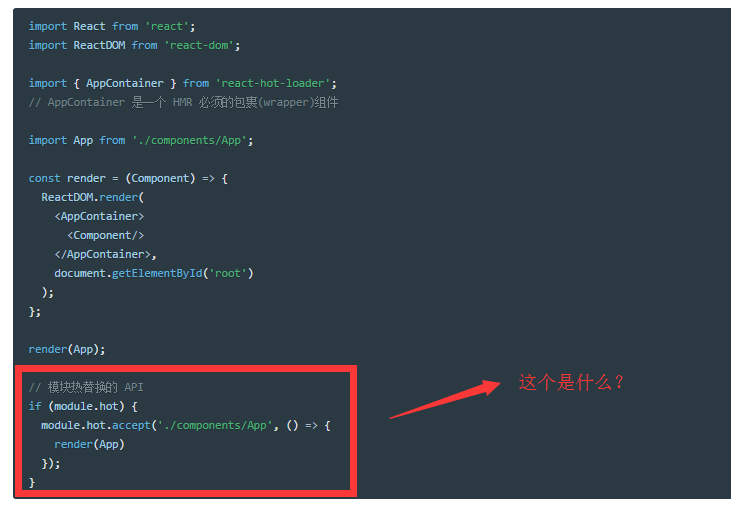
Excuse me,what is this shit?
还有一个资料也提到了
if(module.hot){ module.hot.accept()
}
https://github.com/webpack/we...
请大神协助!
回答:
如果已经通过 HotModuleReplacementPlugin 启用了模块热替换(Hot Module
Replacement),则它的接口将被暴露在 module.hot
属性下面。通常,用户将检查界面是否可访问,然后再开始使用它。举个例子,你可以这样 accept 一个更新的模块:if (module.hot) {module.hot.accept('./library.js', function() {
// 使用更新过的 library 模块执行某些操作...
})
}
以上是 【Web前端问题】webpack的热加载HotModuleReplacement问题 的全部内容, 来源链接: utcz.com/a/143891.html