【Web前端问题】antd官网底部的color picker切换主题是怎么实现的?
最近在研究antd一键切换主题的功能,但是官网定制主题的方案是通过less-loader的modifyVars修改配色,只能在编译时使用。
const { injectBabelPlugin } = require('react-app-rewired');const rewireLess = require('react-app-rewire-less');
module.exports = function override(config, env) {
config = injectBabelPlugin(['import', { libraryName: 'antd', libraryDirectory: 'es', style: true }], config);
config = rewireLess.withLoaderOptions({
modifyVars: {
"@primary-color": "#1DA57A",
},
})(config, env);
return config;
};
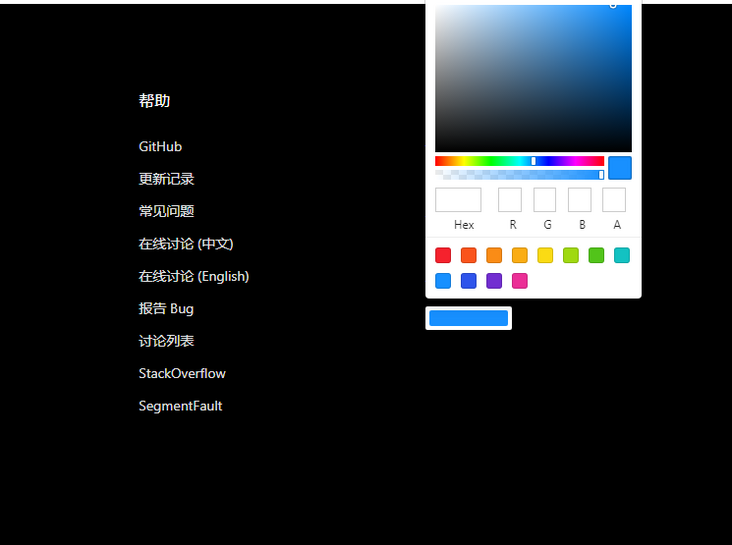
但是我发现官网底部的color picker能够实现切换主色的功能
请问这个功能是怎么实现的?
回答:
哈哈哈哈前两天刚看过这个,这么冷门的问题居然还有其他人好奇。
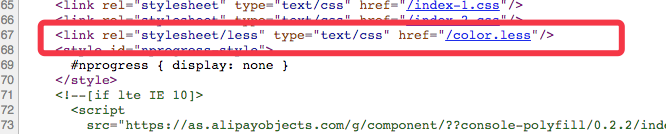
它在网页里放了一个 color.less,里面写有所有跟颜色有关的样式。位于其他所有样式表的后面,以便覆盖样式。
同时它引入了 LESS.js。
每次 colorpicker 选了颜色的时候,会调用 less.modifyVars(),这时候 LESS 就会重新编译 color.less,新的颜色也就应用上了。
希望对你有帮助
以上是 【Web前端问题】antd官网底部的color picker切换主题是怎么实现的? 的全部内容, 来源链接: utcz.com/a/143759.html