【Web前端问题】Object.create疑问
用Object.create创建对象:
var O = {a: 1};var n = Object.create(O, {
a: {
value: 2,
enumerable:true
}
});
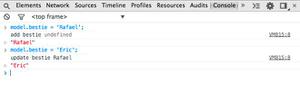
console.log(n); //{a: 2,a: 1}
console.log(n.a); //2
后定义的a的值为何覆盖不了原型O中a属性的值?
回答:
你用了其它的基于类的面向对象的语言来思考 javascript。在 javascript 中,没有类,没有覆盖,没有负载,他是基于原型的。
我截了一张图:

回答:
谢邀请 ... 但这个问题我无法复现 ...
console.log(n); //{a: 2,a: 1}{a: 2,a: 1} 这不是一个合法的对象 ... 如果一个对象被这么定义那么它等同与 {a: 1} ...
而问题里输出 n.a 的结果又是 2 ... 所以我觉得这有很大可能性是 console.log 的问题 ...
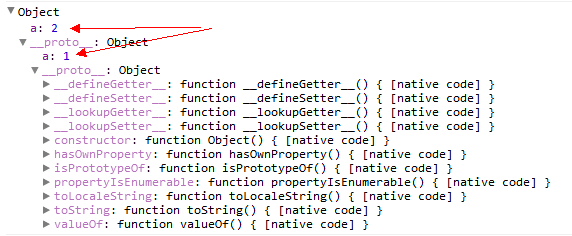
后面的 a:1 是原型的属性 ... 不是 n 的属性 ... 但是也一并被输出出来了 ...

复现了 ... 上图一目了然 ...
回答:
Chrome 27.0.1453.47 beta
可以复现该问题。
v0.8.18 Node.js 下
无法重现。
应该是 console.log 函数的 bug,把原型中的属性给枚举出来了。
回答:
Object.create第二个参数添加的属性是实例属性吧。
而O = {a: 1};对于实例来说就是原型对象属性了。
在读取n.a属性时,先从实例查找,查到停止,查不到通过proto在原型链中查找。
所以这里的n.a应该是实例对象属性。实际上并不是覆盖掉。
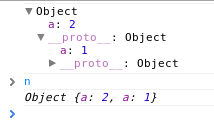
通过监控看到实例对象n此时有两个属性a和proto内部属性,看到这里你应该明白了。
a 2
proto
a 1
最最重要的是我复制不到你说的情况。
以上是 【Web前端问题】Object.create疑问 的全部内容, 来源链接: utcz.com/a/143675.html