【Web前端问题】怎么在浏览器上实现局部遮罩的功能
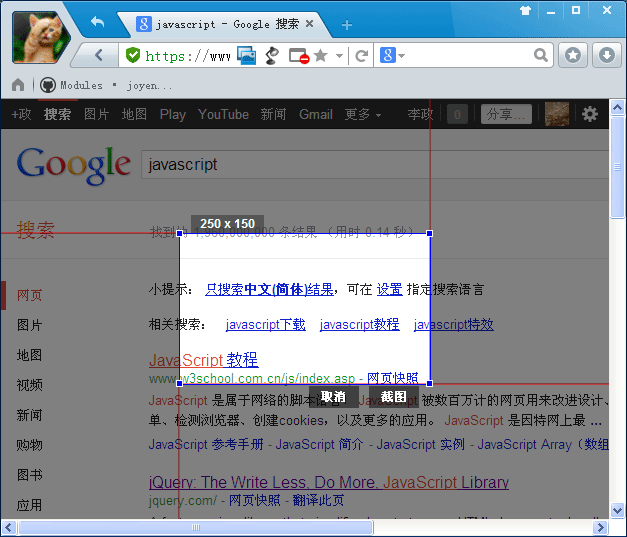
就是只露出整个shadow阴影遮罩的一部分,可能我描述了大家页不懂,直接看图吧

这是qq截图的界面,我就是要在网页上实现这个效果,整个后面有阴影遮住,只在我指定那一部分高亮出来
回答:
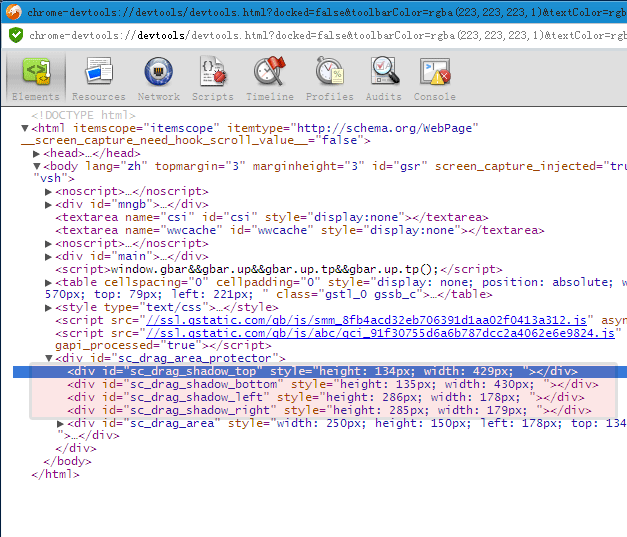
只想到将高亮部分外的遮罩分割成四个区域。区域分割的形式应该有很多种。然后去看了Chrome截图的实现,发现也是这样,有图有真相。


回答:
遮罩:设置大小为全屏,颜色为#333,透明度为0.8,z-index:1000;
高亮层:设置z-index:1001;
回答:
你好,请问你有没有做出来呢?有的话能分享下么?谢谢了。
以上是 【Web前端问题】怎么在浏览器上实现局部遮罩的功能 的全部内容, 来源链接: utcz.com/a/143403.html









