【Web前端问题】pdf.js如何在一个canvas里加载出所有的pdf页数,显示是有几页创建几个canvas
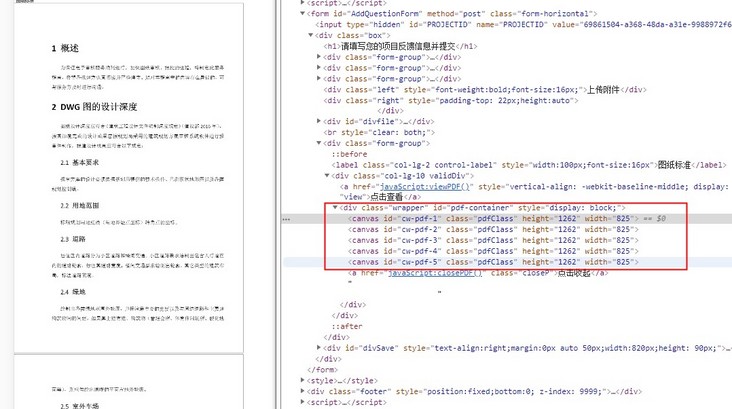
现在是这样的,怎么实现一个canvas加载pdf,然后可以滚动的,要不然pdf页数多了,浏览器要下滑好长时间
//程序只能在服务器上运行
window.onload = function () { //创建
function createPdfContainer(id, className) {
var pdfContainer = document.getElementById('pdf-container');
var canvasNew = document.createElement('canvas');
canvasNew.id = id;
canvasNew.className = className;
pdfContainer.appendChild(canvasNew);
};
//渲染pdf
//建议给定pdf宽度
function renderPDF(pdf, i, id) {
pdf.getPage(i).then(function (page) {
var scale = 1.5;
var viewport = page.getViewport(scale);
//
// 准备用于渲染的 canvas 元素
//
var canvas = document.getElementById(id);
var context = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = "825";
//
// 将 PDF 页面渲染到 canvas 上下文中
//
var renderContext = {
canvasContext: context,
viewport: viewport
};
page.render(renderContext);
});
};
//创建和pdf页数等同的canvas数
function createSeriesCanvas(num, template) {
var id = '';
for (var j = 1; j <= num; j++) {
id = template + j;
createPdfContainer(id, 'pdfClass');
}
$("#pdf-container").append("<a href='javaScript:closePDF()' class='closeP'>点击收起</a>");
}
//读取pdf文件,并加载到页面中
function loadPDF(fileURL) {
PDFJS.getDocument(fileURL).then(function (pdf) {
//用 promise 获取页面
var id = '';
var idTemplate = 'cw-pdf-';
var pageNum = pdf.numPages;
//根据页码创建画布
createSeriesCanvas(pageNum, idTemplate);
//将pdf渲染到画布上去
for (var i = 1; i <= pageNum; i++) {
id = idTemplate + i;
renderPDF(pdf, i, id);
}
});
}
//如果在本地运行,需要从服务器获取pdf文件
loadPDF('@(imgUrl)Script/PDF/tzzn.pdf');
//如果在服务端运行,需要再不跨域的情况下,获取pdf文件
//loadPDF('Script/PDF/tzzn.pdf');
};
以上是 【Web前端问题】pdf.js如何在一个canvas里加载出所有的pdf页数,显示是有几页创建几个canvas 的全部内容, 来源链接: utcz.com/a/143289.html