【Web前端问题】vue-cli proxyTable中跨域中pathRewrite 怎么用

各位大神问个问题~
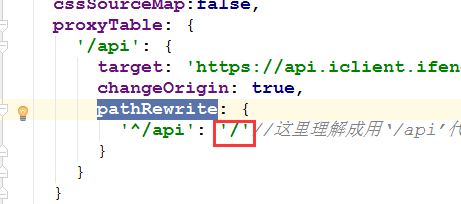
红色方框里面有的是写个‘/’ 有的是‘’ 各代表什么意思啊 在跨域请求中有什么作用 这个‘/’是代表根什么意思
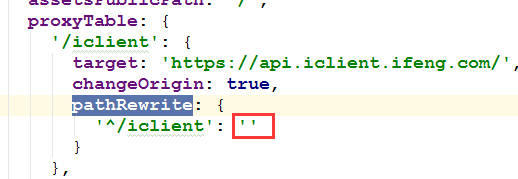
proxyTable 里面的pathRewrite里面的‘^/iclient’:'' 什么意思
回答:
用代理, 首先你得有一个标识, 告诉他你这个连接要用代理. 不然的话, 可能你的 html, css, js这些静态资源都跑去代理. 所以我们只要接口用代理, 静态文件用本地.
'/iclient': {}, 就是告诉node, 我接口只要是'/iclient'开头的才用代理.所以你的接口就要这么写 /iclient/xx/xx. 最后代理的路径就是 http://xxx.xx.com/iclient/xx/xx.
可是不对啊, 我正确的接口路径里面没有/iclient啊. 所以就需要 pathRewrite,用''^/iclient'':'', 把'/iclient'去掉, 这样既能有正确标识, 又能在请求接口的时候去掉iclient.
回答:
补充 @凉凉凉凉 的回答。
'^/iclient' 其实是一个正则表达式,详见 http-proxy-middleware 的文档中 option.pathRewrite 的部分。
'^/iclient' 应该拆分成 '^' 和 '/iclient' 两个字符串,其中 '^' 匹配的是字符串最开始的位置。
也就是说,axios 的请求URL写成了 '/iclient/myAPI/path' 的话,最后会在经过 http-proxy-middleware 的代理服务器时,会变成 '/myAPI/path' ,然后代理到 http://localhost:8080 这个代理服务器下面。
另外附一张 Regexp 速查表
以上是 【Web前端问题】vue-cli proxyTable中跨域中pathRewrite 怎么用 的全部内容, 来源链接: utcz.com/a/143291.html