【Web前端问题】如果在一秒内生成一千个div,怎么性能优化?
用js写动画,子弹发射,一个子弹是一个div,一秒内射一万个,发现页面会卡死,怎么优化性能?
回答:

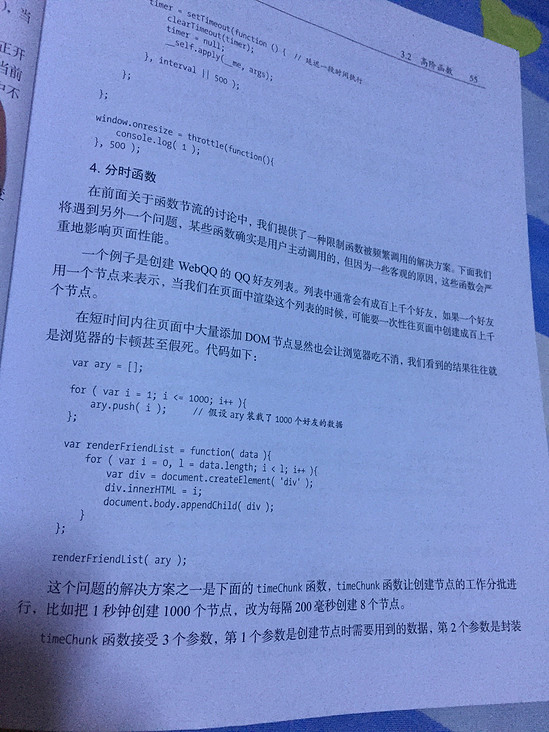
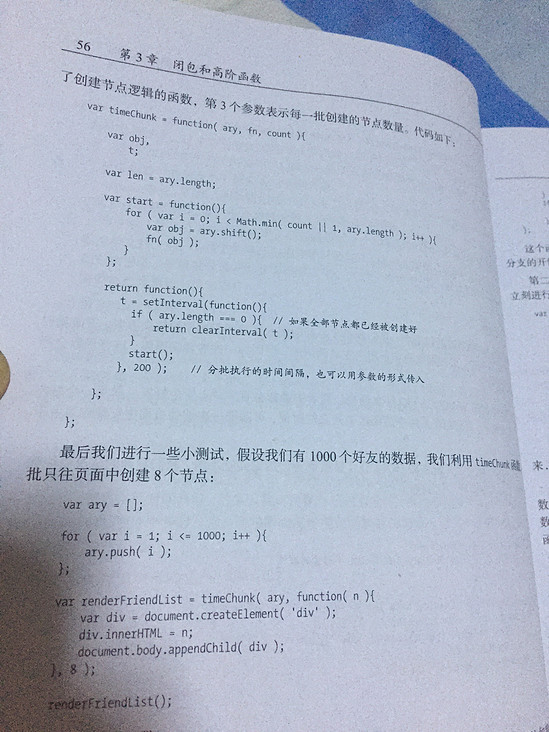
 以前看过得一本书里的,直接给你拍照片吧,望采纳
以前看过得一本书里的,直接给你拍照片吧,望采纳
回答:
标题一千,内容一万。
- 只要你还依赖浏览器自己去解析DOM,性能优化是有上限的。
- 我觉得你最好先说说你现在的方案是什么,这才好对症下药。
- 建议抛弃DOM,直接上
canvas。
回答:
如果能用div那么你可以尝试使用画布实现,关于动画上的问题,如果能用画布解决就用画布,因为用画布的话可以启动硬件加速,效果的话与显卡有关。
回答:
用js写动画,子弹发射,一个子弹是一个div,一秒内射一万个,发现页面会卡死,怎么优化性能?
在 “万” 这个量级上,用 DOM 是不行的,要用 canvas ,甚至 WebGL 。
不一定是“创建”一万个,也可以是“显示”一万个。
回答:
canvas,绘点,动画。
回答:
直接使用canvas,不用记忆过程;DOM渲染性能会有上线的
回答:
你确定不用canvas或者借用一些游戏引擎?
回答:
用定时器优化
以上是 【Web前端问题】如果在一秒内生成一千个div,怎么性能优化? 的全部内容, 来源链接: utcz.com/a/142770.html






