【Web前端问题】Vue.js 数据绑定制作订单倒计时,页面会直接变成空白-1秒闪一下
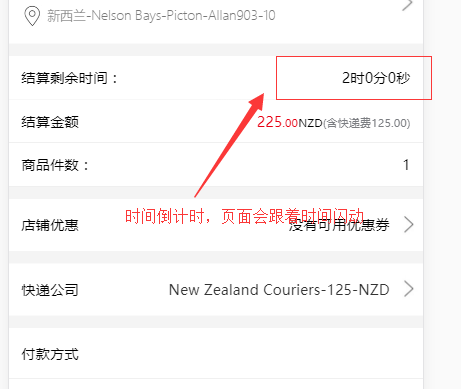
1.IOS App对应H5界面,下单时对订单倒计时两个小时支付。
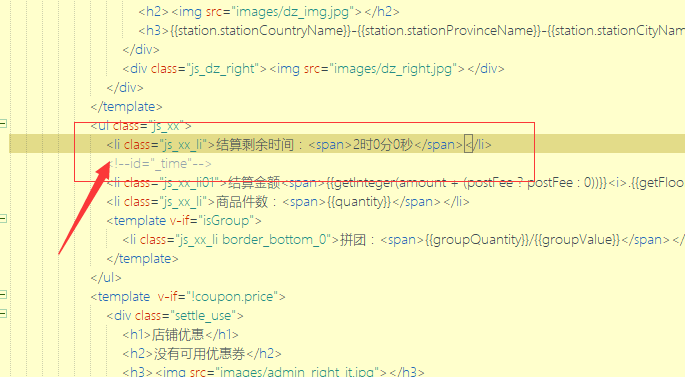
2.进入倒计时页面除了一个button按钮,其余全空白,点击button按钮后,会闪一下,随着倒计时再次进入空白
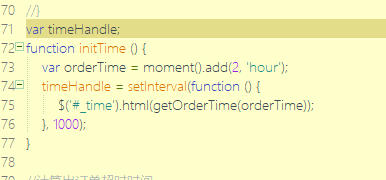
3.第一版使用vue进行的倒计时控制,后来改成jq还是不好用,现在在取消状态
4.谢谢各位大神
 ][2]][1]
][2]][1]


orderDetailVue = new Vue({ el: '#_orderDetail',
data: {
orderId: 0,
categoryId: 0,
timeHandle: 0,
address: {},
allExpress: [],
express: {},
amount: 0,
postFee: 0,
currency: '',
quantity: 1,
isGroup: false,
groupQuantity: '',
groupValue: '',
isPay: true,
isDelivery: true,
station: {},
url: '',
getbottom: false,
balanceId: 0,
balance: 0,
password: '',
balancePayed: true,
coupon: {},
coupons: [],
isActivity: 0
},
methods: {
changeAddress: function () {
window.location.href="#addressadd";
},
changeStation: function () {
for (var i in stationVue.stations) {
if (stationVue.stations[i].stationId == this.station.stationId) {
stationVue.stations[i].stationStatus = true;
}
}
window.location.href="#selectStation";
},
couponBoxShow: function () {
$(".settlement_bg").fadeIn();
$(".settlement_user").stop().animate({
bottom: 0
}, 300);
$("body").on('touchmove',function(event) { event.preventDefault(); }, false);
},
expressBoxShow: function () {
$(".settlement_bg").fadeIn();
$(".settlement_express").stop().animate({ bottom: "-0"},300);
$("body").on('touchmove',function(event) { event.preventDefault(); }, false);
},
distoryTime: function () {
clearInterval(timeHandle);
},
getInteger: function (val) {
return Math.floor(val);
},
getFloor: function (val) {
if (val) {
var ret = val.toString();
if (ret.indexOf('.') > 0) {
var arr = ret.split('.');
return arr[1];
}
}
return '00';
},
setPayment: function (url, event) {
if (url == 'balance' && !this.balancePayed) {
showMessage('余额不足!');
return;
}
var isActive = $(event.currentTarget).find('span').hasClass('current');
if (isActive) {
return;
} else {
$('.js_fs_con .inputs').children('span').removeClass('current');
$(event.currentTarget).find('span').addClass('current');
}
this.url = url + '/';
},
submitPay: function (type) {
if (!this.isPay) {
return;
}
if (!this.url) {
showMessage('请选择付款方式');
return;
}
//支付的请求this.currency
if (type == 0 && this.url == "balance/") {
$(".setpw_prompt").fadeIn(300);
return;
}
if (type == 1 ) {
if (!this.password) {
showMessage('请输入密码');
return;
}
$(".setpw_prompt").fadeOut(300);
}
var workId = 0;
var workType = 0;
var amount = 0;
if (this.isDelivery) {
if (!this.express.deliveryExpressId) {
showMessage('请选择快递公司!')
return;
}
workId = this.express.deliveryExpressId;
workType = 1;
amount = this.amount + this.postFee;
} else {
workId = this.station.stationId;
workType = 2;
amount = this.amount;
}
var isGroup;
if (this.isGroup) {
isGroup = 2;
} else {
isGroup = '';
}
var couponId = 0;
if (this.coupon.id) {
couponId = this.coupon.id;
}
$(".loadingbox").fadeIn(300);
var _self = this;
apiClient({
url: this.url,
type: 'post',
data: {
orderId: this.orderId,
categoryId: this.categoryId,
workId: workId,
workType: workType,
addressId: this.address.id,
amount: amount,
currency: this.currency,
isGroup: isGroup,
balanceId: this.balanceId,
password: this.password,
isLeader: 1, //区分在订单界面支付的情况
couponId: couponId,
isActivity: this.isActivity
},
success: function (data) {
if (data.code != "0") {
$(".loadingbox").fadeOut(300);
showMessage(data.message);
return;
}
if (data.model) {
_self.distoryTime();
if (_self.url == 'paypal/' || _self.url == 'credit/') {
setSessionItem('payLink', data.model);
setSessionItem('payType', _self.url);
window.location.href = 'pay_credit_cards.html';
} else {
window.location.href = data.model;
}
}
},
error: function (e) {
showMessage(e.status);
}
})
},
selectExpress: function (express) {
for (var i in this.allExpress) {
this.allExpress[i].deliveryStatus = false;
}
express.deliveryStatus = true;
this.postFee = express.deliveryCharge;
this.express = express;
$(".settlement_bg").fadeOut();
$(".settlement_express").stop().animate({ bottom: -$(".settlement_express").height()},300);
$("body").unbind('touchmove');
},
setpwPromptHide:function(){
$(".setpw_prompt").fadeOut(300);
}
},
watch: {
allExpress (newVal, val) {
this.getbottom = true;
}
},
updated: function () {
if (this.getbottom) {
$(".settlement_express").css({ bottom: -$(".settlement_express").height()});
if ($(".settlement_express").height() > 0) {
this.getbottom = false;
}
}
}
以上是 【Web前端问题】Vue.js 数据绑定制作订单倒计时,页面会直接变成空白-1秒闪一下 的全部内容, 来源链接: utcz.com/a/142671.html









