【Web前端问题】想问下怎么在github上部署react呀?
最近在学react,写了一个小页面,然后放上github显示不出来。。。一开始我以为是reactjs的问题,就用babel自带的转换器把jsx转成了js,但还是不行。。。。但是在本地的话,三表联合是完全没问题的
代码在这里:
https://github.com/yisha0307/...
demo:(现在部署有问题,只能显示一个背景)
https://yisha0307.github.io/D...
放在codepen上是可以的,这个是最后的效果:
http://codepen.io/yisha0307/f...
所以有大神可以帮帮我吗?万分感谢!!
回答:

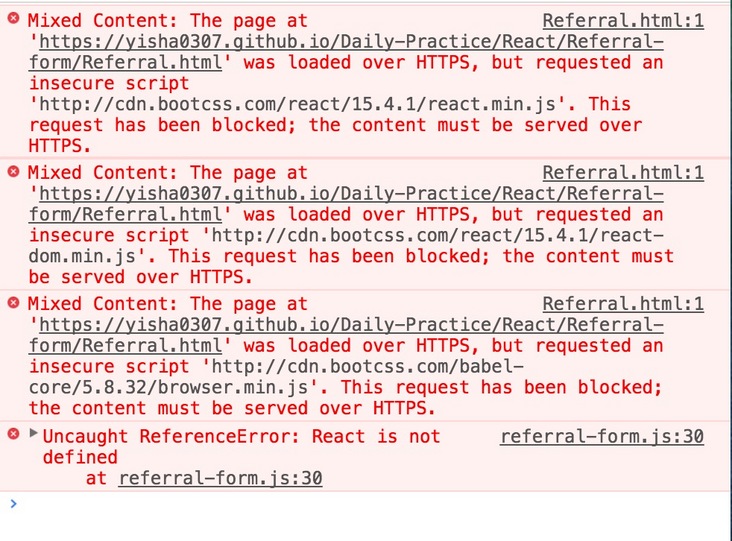
你的控制台报错,你github page是 https 的链接,而引入的文件是 http 的,两种方法
1.你在项目的 setting 里把 https 关掉,改成 http协议
2.你引入的资源换成 https 的路径,或者直接 // 开始,不加 http。
回答:
把外部资源的引用地址换成“//”开头的
回答:
楼主问题解决了嘛?现在我也有类似的问题,我想要把本地的react应用放在服务器或者GitHub上来演示,但是看了一些教程还是不行,楼主能说一下是怎么解决的吗
回答:
如果是静态网页,不用渲染动态数据,用React就失去意义了,楼主不如在自己服务器上跑个demo测试。如果真想在github page上搞,把markdown格式先转json,再用react读静态文件,再按自己定义的渲染规则转化成前端DOM元素就好了,但是没有实际意义。不如直接写jekyll来的实在
回答:
楼主怎么解决的啊 我也遇到了这个问题
以上是 【Web前端问题】想问下怎么在github上部署react呀? 的全部内容, 来源链接: utcz.com/a/142290.html