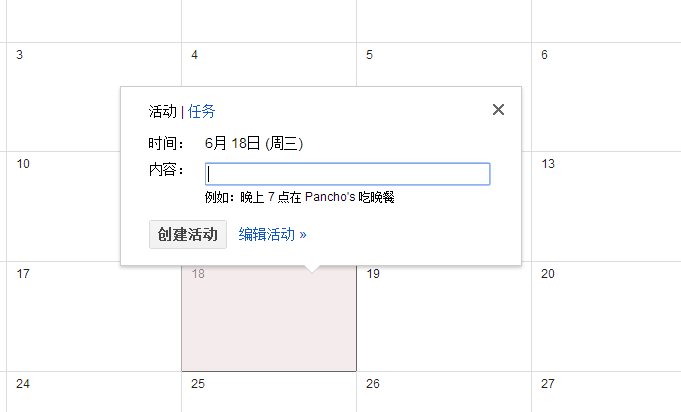
【Web前端问题】我想说,用fullcalendar和bootstrap这两个东西能实现这个效果么?

如图,单独的模态框好弹,但是这种“点哪从哪弹出”的弹出框就麻烦了。
自己找到了答案:
eventRender: function(event, element) { console.log(event);
console.log(element);
element.popover({
title: event.title,
placement: 'right',
html: true,
trigger: 'click',
container: 'body',
content: '<div></div>',
});
}
回答:
你可以获取鼠标点击时坐标,然后根据你想要的bootstrap模态框宽高来控制它的位置就行了
以上是 【Web前端问题】我想说,用fullcalendar和bootstrap这两个东西能实现这个效果么? 的全部内容, 来源链接: utcz.com/a/141875.html






