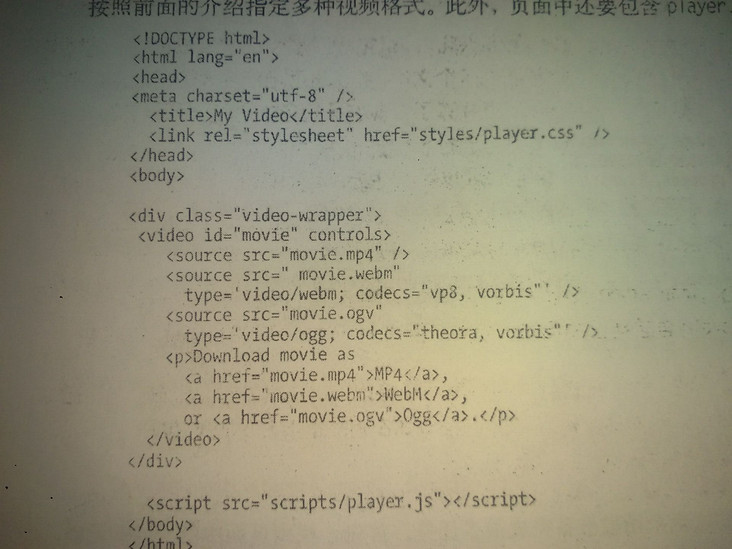
【Web前端问题】关于js中.height和.videoHeight的未知问题?

其中html和js中均没有给出video元素的height的高度,为何我用alert(vid.videoHeight)
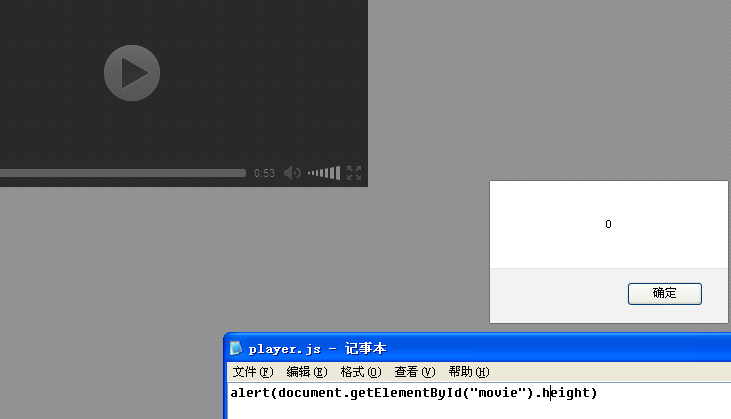
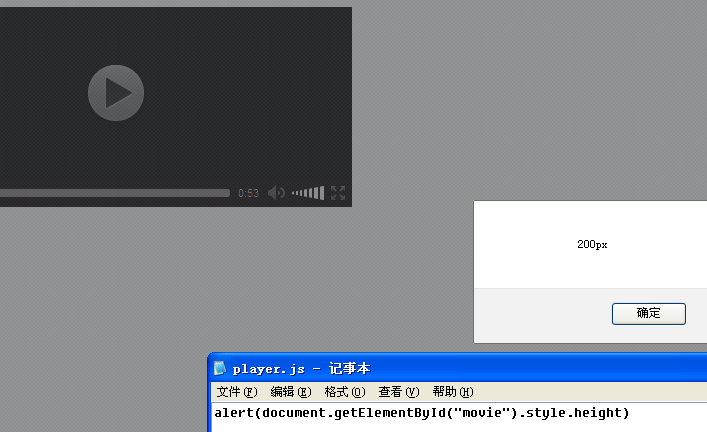
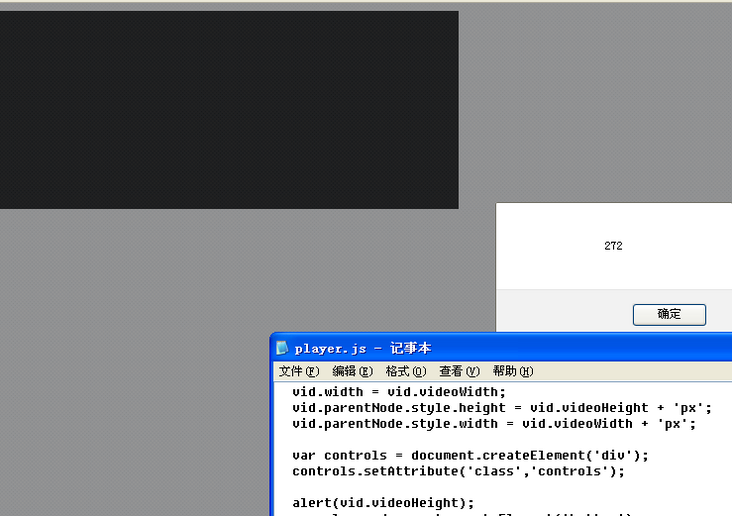
和alert(vid.height),弹出值为272呢?然后我在html文件中添加video元素style="height:200px",.height和.videoHeight弹出值还是272,只有.style.height显示为200px。接着我把js文件清空,只剩alert(document.getElementById("movie").videoHeight或height)这一句,弹出值却为0,其中272的值是怎么发生的我想知道。


这是全部js代码
(function() {
function createVideoControls() {
var vids = document.getElementsByTagName('video');
for (var i = 0 ; i < vids.length ; i++) {
addControls( vids[i] );}
}
function addControls( vid ) {
vid.removeAttribute('controls'); vid.height = vid.videoHeight;
vid.width = vid.videoWidth;
vid.parentNode.style.height = vid.videoHeight + 'px';
vid.parentNode.style.width = vid.videoWidth + 'px';
var controls = document.createElement('div');
controls.setAttribute('class','controls');
alert(vid.videoHeight);
var play = document.createElement('button');
play.setAttribute('title','Play');
play.innerHTML = '►';
controls.appendChild(play);
vid.parentNode.insertBefore(controls, vid);
play.onclick = function () {
if (vid.ended) { vid.currentTime = 0;
}
if (vid.paused) {
vid.play();
} else {
vid.pause();
}
};
vid.addEventListener('play', function () {
play.innerHTML = '▐▐';play.setAttribute('paused', true);
}, false);
vid.addEventListener('pause', function () {
play.removeAttribute('paused');play.innerHTML = '►';
}, false);
vid.addEventListener('ended', function () {
vid.pause();}, false);
}
window.onload = function() {
createVideoControls();
}
})()
另外请解释下video元素的.height和.videoHeight的区别。
非常感谢!!
回答:
videoHeight和videoWidth是实际视频的尺寸,可以读取不可设置。
.height和.width是播放器尺寸,当播放器设定成一个固定尺寸的时候,视频会选取超出比例的一方显示全,另一方垂直或水平居中两端留黑或透明。
值是0的原因是视频没有加载完全,小米会出现这个问题,ios页面load完了就有值了
测试机型: ios:5、6Plus 安卓:红米
以上是 【Web前端问题】关于js中.height和.videoHeight的未知问题? 的全部内容, 来源链接: utcz.com/a/141878.html








