【Web前端问题】kindeditor如何将光标focus在某一段内容之后
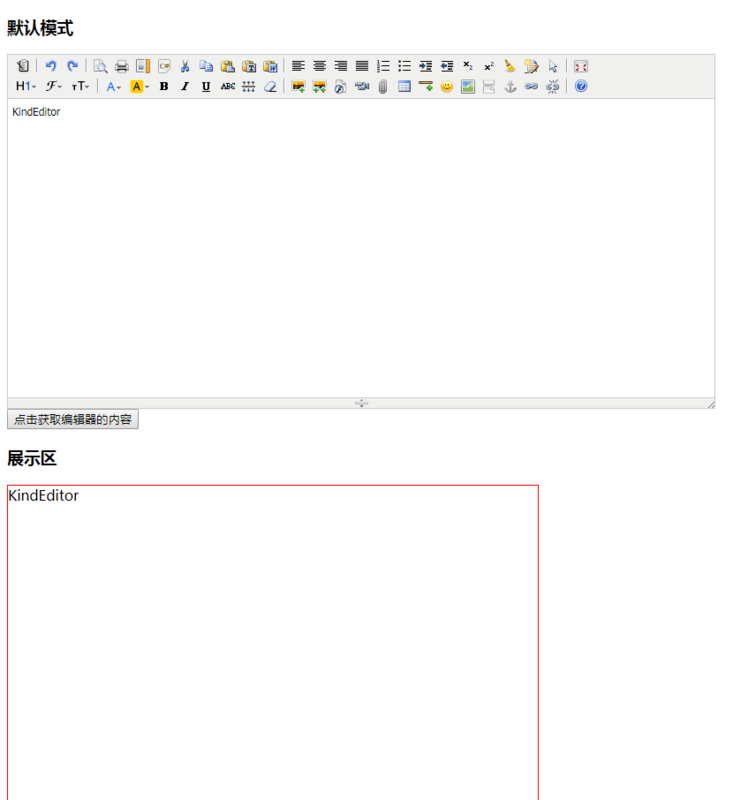
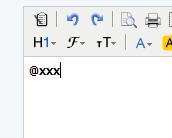
想要做出下面这样的效果
也就是当定位到kindeditor之前在光标之前加段话
js代码
window.editor.html('@'+atUserName);$("#editor_id").focus();
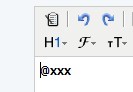
但是得到的却是这样的效果
后来又尝试了很多方法,但是光标始终都停留在开头,想请问下有什么解决办法吗,如果要修改kindeditor的源码要如何修改,那个js源码看的有点头晕,求大大们指点
回答:
可以试试这段代码,我用的 kindeditor v4.1.10,测试没问题,可以实现你要的效果。
var editor;KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {});
editor.focus();
editor.appendHtml('<span>@Tony</span>');
});
回答:

以上是 【Web前端问题】kindeditor如何将光标focus在某一段内容之后 的全部内容, 来源链接: utcz.com/a/141839.html