【Web前端问题】bootstrap导航栏莫名多出20px,怎么回事

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>html</title>
<link rel="stylesheet" href="./rule/bootstrap-Normalize.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapase" data-toggle="collapase" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1" >
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only"></span></a>Link</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a role="separator" href="#"></a></li>
<li><a href="#">Separated link</a></li>
<li><a role="separator" href="#"></a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="main.js">
</script>
</body>
</html>
回答:
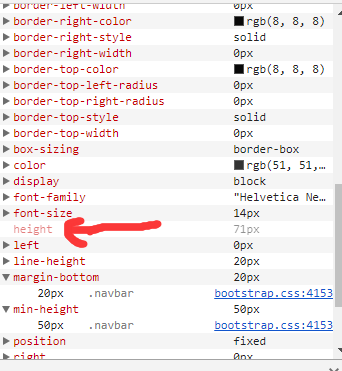
这是因为,Bootstrap的导航栏只是默认是51px高,而并非永远是51px高,如果其中有元素出现多行,是会将高度撑高的。
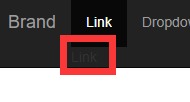
你的demo里,由于有一个标签多了一个Link,所以将整个导航栏撑高了20px。
回答:
是不是框架给的? marign:0 或者padding:0 有木有效
回答:
你可以在控制台DOM树上找到导航栏,然后一个一个的从里往外删元素,排查到是哪个元素导致的
以上是 【Web前端问题】bootstrap导航栏莫名多出20px,怎么回事 的全部内容, 来源链接: utcz.com/a/141750.html