【Web前端问题】rem宽度自适应,那么不同设备高度适应的问题怎么解决
问题描述
做一个微信公总号h5页面,采用rem布局,后面发现rem只是宽度自适应,不同设备高度无法适应,导致页面布局很难看,有什么好的解决方案?
具体问题
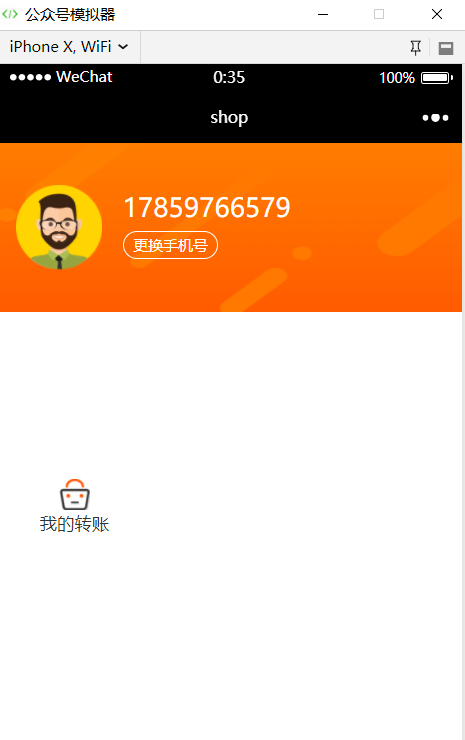
设计稿图片,iphone6,375x667

实际实现效果,在iPhone6设备中没问题

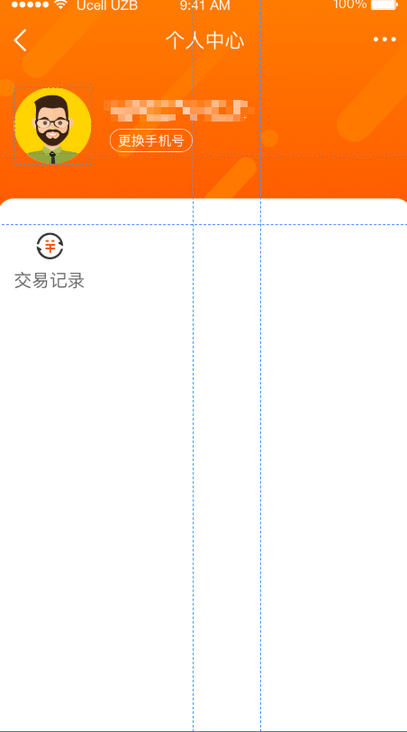
但是iPhoneX中,就变成如下图,因为iphoneX相比于iphone6,宽度是一样的,而高度却高很多。iphoneX是375x812。在iPhone4中,会以为高度比较小,页面就会挤在一块

期待结果
这种rem布局,关于高度适应,有没有什么比较好的解决方案?谢谢
回答:
设宽不设高,关于rem的计算我的空间有相对来说比较精确的计算,如果还不行就采用移动端布局三步走吧,
以上是 【Web前端问题】rem宽度自适应,那么不同设备高度适应的问题怎么解决 的全部内容, 来源链接: utcz.com/a/141765.html