【Web前端问题】vue 项目报错问题,救命啊!
main.js里面加入下行代码:
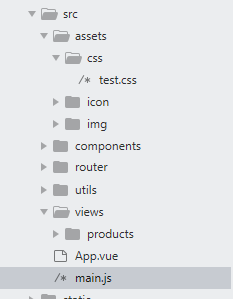
import './assets/css/test.css'
报错 This relative module was not found:

回答:
可能是webpack处理css的loader或者plugins的问题。感觉有点像没有css-loader或者css-loader和style-loader的使用顺序错误
回答:
这路径不对呀,改用import '@/assets/css/test.css'
以上是 【Web前端问题】vue 项目报错问题,救命啊! 的全部内容, 来源链接: utcz.com/a/141740.html









