【Web前端问题】vue-cli中axios设置了baseurl后如何进行跨域请求?
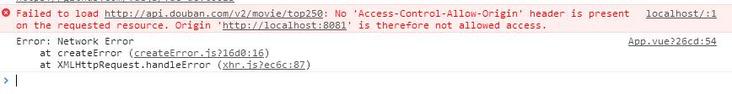
最近学习在vue-cli中用axios,打算用豆瓣的api,我设置了axios的baseurl为豆瓣的api后出现跨域问题
// main.js axios.defaults.baseURL = 'http://api.douban.com/v2/';
Vue.prototype.$axios = axios;,
然后我就去网上搜把config/index.js中修改
proxyTable: { '/api': {
target: 'http://api.douban.com/v2', // 接口的域名
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': ''
}
}
},
然后再组件中请求
this.$axios.get('api/movie/top250',{
})
.then(res=>{
console.log(res);
console.log('ok');
})
.catch(err=>{
console.log(err);
});
发现能请求到,但是会报问题和Error: Network Error,当然也不会log出ok,然后我把baseurl注释掉后就能正常的返回ok不报错了。后来我又把baseurl改成axios.defaults.baseURL = 'https://api.github.com/'
然后获取github的数据,没问题,但是之前的豆瓣的就又不行了,那么问题来了,在设置了baseurl(比如github)的时候我应该怎样进行跨域,请求时直接写豆瓣的地址是可以获取到,但是还是会报错

也就是某个请求如何不受baseurl的影响?求大神告知,谢谢。
回答:
proxytable的配置保持不变- 由于设置了
axios.defaults.baseURL,跨域请求时候必须重写这个baseURL
// 获取当前服务器环境下的地址let mes = window.location;
let _baseurl = `//${mes.hostname}:${mes.port}`;
this.$axios({
baseURL: _baseurl, //重写baseURL
url: 'api/movie/top250',
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
axios文档中有说明配置的优先原则
理由猜想(如果上面的方案已经解决了你的问题,下面的可以略过...)
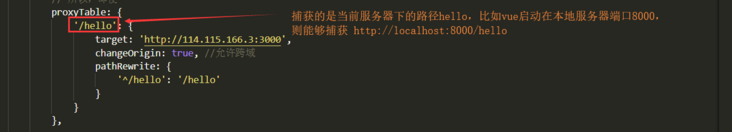
为什么proxytable无效?
其实没有无效,只是他捕获的路径是以当前服务器环境为基础的,比如改vue项目运行在localhost:8000,则proxytable里面捕获的是 http://localhost:8000/api/movie/top250
基于以上,axios跨域失效就能解释了:因为全局设置了baseURL,你的axios请求基础路径就是baseURL,比如说上面那个项目,axios请求的路径会变成baseURL/api/movie/top250,所以proxytable就“失效”啦。
解决思路
就是发起axios请求时候重写baseURL,把他改成当前服务器环境下的地址,这样proxytable就能捕获到了

回答:
这句干掉
axios.defaults.baseURL = 'http://api.douban.com/v2/';回答:
你好做出来了么,我也遇到同样的问题
回答:
楼主你的问题解决了吗,我也碰到了同样的问题
回答:
proxyTable: {
'/api': { target: 'http://api.douban.com/v2', // 接口的域名
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/api': ''
}
},
//这个foo可以解决
'/foo':{
target:'http://github.com'
.....
....
}
},
回答:
proxyTable配置不变
axios.defaults.baseURL = 'http://api.douban.com/v2/';
改成
axios.defaults.baseURL = '/api'
以上是 【Web前端问题】vue-cli中axios设置了baseurl后如何进行跨域请求? 的全部内容, 来源链接: utcz.com/a/141635.html