【Web前端问题】学习react-native中,对于import组件的方式有些疑问
//引入 React的抽象组件import React, { Component } from 'react';
//引入 ReactNative的具体组件
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
我了解import {...} from react这种写法,但是不明白import React, { Component } from react这种写法是什么意思,还有什么是抽象组件和具体组件?
回答:
这是 ES6 的新语法,不是 React 引入组件的黑科技:变量的解构赋值(http://es6.ruanyifeng.com/#do...)
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
数组
var [a, b, c] = [1, 2, 3];对象
var { foo, bar } = { foo: "aaa", bar: "bbb" };注:对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
回到你的问题:
import React, { Component } from 'react';
我们分成两个部分。首先:
import React from 'react';是从 react 里面引入 React 类。
而
import { Component } from 'react';就是上文说到的“解构赋值”。
回答:

回答:
解构赋值是错误的!!!
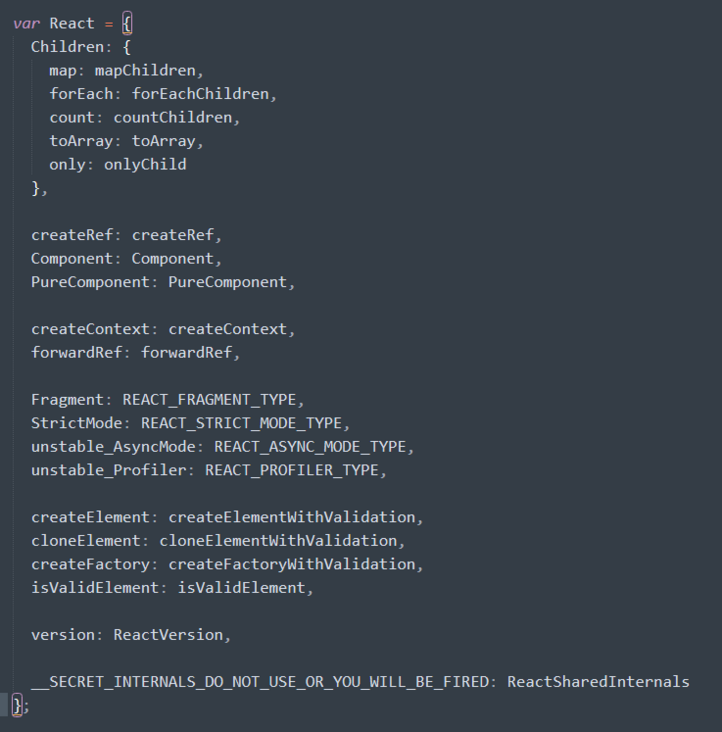
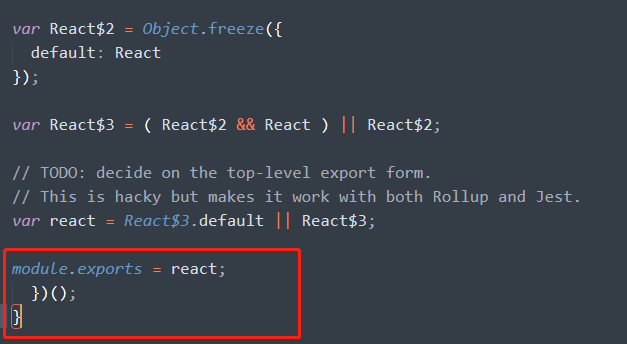
看React的源码:

React这个对象上包括了很多组件,其中就有Component这个组件。
源码最后几行,导出了React这个对象。
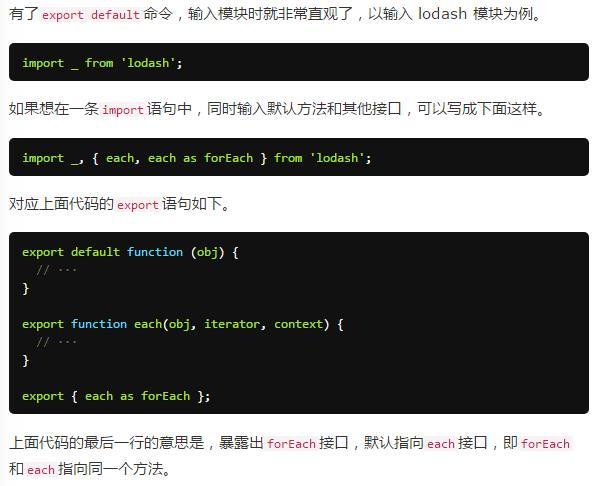
import React, { Component } from 'react'
这种写法的意思是,导入"react"文件里export的一个默认组件,将其命名为React以及Component这个非默认组件。
以上是 【Web前端问题】学习react-native中,对于import组件的方式有些疑问 的全部内容, 来源链接: utcz.com/a/141542.html









