【Web前端问题】为什么 {} + [] == 0, 而 {} + {} == ‘[object Object][object Object]’
为什么 {} + [] == 0 ?
在将操作符两边的参数当作对象的情况下,{} + [] == '[object Object]',但在控制台下返回的结果确是 0。
搜过这类的问题,说的是 {} 被当做了一个块级作用域, + 被当做了一个一元操作符,将 [] 转化为了number 类型,所以为 0,我能够理解这种解释
但为什么 {} + {} 中没有按照前面模式进行处理,+ {} 虽然会得到 NaN, 但是并不会报错呀,是能够正常处理的,前面的 {} 为什么没有被当做块级作用域?
回答:
我把{}+{}生成了AST结果如下
{ "type": "Program",
"start": 0,
"end": 5,
"body": [
{
"type": "BlockStatement",
"start": 0,
"end": 2,
"body": []
},
{
"type": "ExpressionStatement",
"start": 2,
"end": 5,
"expression": {
"type": "UnaryExpression",
"start": 2,
"end": 5,
"operator": "+",
"prefix": true,
"argument": {
"type": "ObjectExpression",
"start": 3,
"end": 5,
"properties": []
}
}
}
],
"sourceType": "module"
}
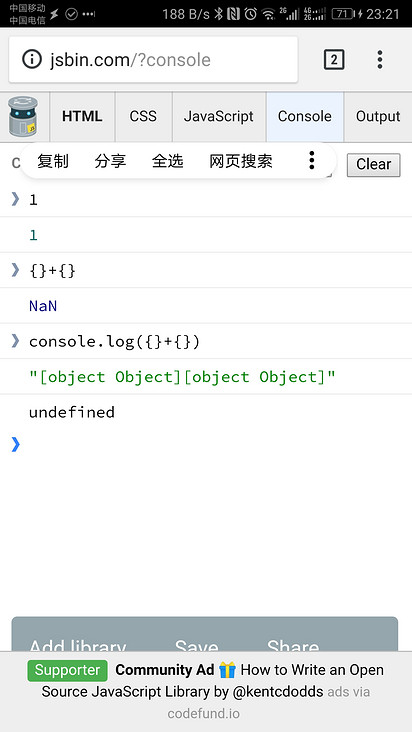
从AST可以看出,第一个{}还是被转化为代码块,+为一元运算符,然鹅在chrome的表现中确实是被当做算术运算符处理"[object Object][object Object]",这或许是chrome的特性(胡扯的,我并不知道为什么),在firefox中结果仍然为NaN。
回答:
以下是你不知道的 JavaScript(中卷)第五章P102原文:
还有一个坑常被提到(涉及强制类型转换,参见第 4 章):
[] + {}; // "[object Object]" {} + []; // 0
表面上看 + 运算符根据第一个操作数([] 或 {})的不同会产生不同的结果,实则不然。 第一行代码中,{} 出现在 + 运算符表达式中,因此它被当作一个值(空对象)来处理。第
4 章讲过 [] 会被强制类型转换为 "",而 {} 会被强制类型转换为 "[object Object]"。
但在第二行代码中,{} 被当作一个独立的空代码块(不执行任何操作)。代码块结尾不需 要分号,所以这里不存在语法上的问题。最后 + [] 将 [] 显式强制类型转换(参见第 4 章) 为 0。
这个系列对js中乱七八糟的问题都讲的很细
回答:
因为你把{}+{}写在括号里了
以上是 【Web前端问题】为什么 {} + [] == 0, 而 {} + {} == ‘[object Object][object Object]’ 的全部内容, 来源链接: utcz.com/a/141350.html







