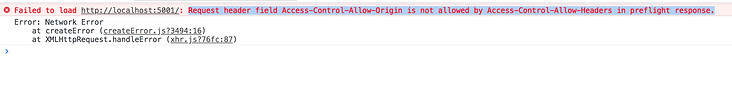
【Web前端问题】前端页面发送请求post方式出错,打印的是Access-Control-Allow-Origin ...
后端 express
app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*");
res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
前端 axios
import axios from 'axios'axios.defaults.baseURL = "http://localhost:5001"
var formdata = new FormData();
formdata.append('file', f);
axios({
url: '/',
method: 'post',
data: formdata,
headers: {'Content-Type': 'multipart/form-data', 'Access-Control-Allow-Origin': '*'}})
.then(function (res) {
console.log(res)
})
.catch(function (err) {
console.log(err)
})


在express这个代码上已经加了 app.all这套响应头代码,
在前端发送请求为什么还那样问题?
回答:
非简单请求和后端设置问题
给你过一遍流程
你请求的时候设置了Access-Control-Allow-Origin
所以请求变成了非简单请求 浏览器会先发出预检OPTIONS请求
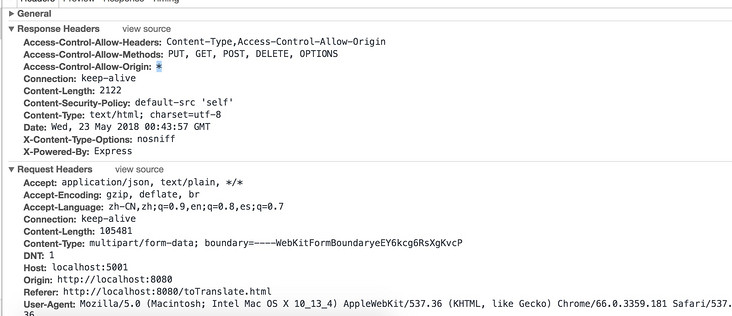
携带请求头信息会多出下面 (你的请求为例)
Access-Control-Request-Headers: access-control-allow-originAccess-Control-Request-Method: POST
Origin: http://你的地址
结果你服务端设置了res.header('Access-Control-Allow-Headers', 'Content-Type');
没有支持access-control-allow-origin
所以预检没通过
抛出错误Request header field ser is not allowed by Access-Control-Allow-Headers in preflight response.
1) 删掉前端的 Access-Control-Allow-Origin 变成简单请求 你前端设置的Access-Control-Allow-Origin也没啥作用
2) 设置后端 res.header('Access-Control-Allow-Headers', 'Content-Type,Access-Control-Allow-Origin');
回答:
----- update
我有点半瓶水乱晃的意思了。
刚刚使用 express 测试了一下, xhr 对象也会触发预检。
fetch 也会触发预检,之前答的是错误的。
回答:
你express监听的端口是5001?端口正确的话建议你用cors包
// npm install corslet cors = require('cors')
app.use(cors())
app.post('/', function (req, res, next) {
console.log(111)
})
回答:
我建议检查一下设置有没有生效,打开 network 面板看一下 response header 先。
以上是 【Web前端问题】前端页面发送请求post方式出错,打印的是Access-Control-Allow-Origin ... 的全部内容, 来源链接: utcz.com/a/141303.html




