【Web前端问题】node.js 显示cannotGET
当我访问localhost:8080是如下面图所示, 为什么会有错呢,我已经检查好几遍了,文件存放方式我放了图片,拼写我也看了好几遍,应该也没有错误,请大家帮我看看,到底哪错了
const express = require('express');const static = require('express-static');
const cookieParser = require('cookie-parser');
const cookieSession = require('cookie-session');
const bodyParser = require('body-parser');
const multer = require('multer');
const consolidate = require('consolidate');
const mysql = require('mysql');
const db = mysql.createPool({ host : 'localhost', database : 'blog', password : '1234', user : 'root', });
var server = express();
server.listen(8080);
//1.解析cookie
server.use(cookieParser('qweqwe'));
var arr = [];
for (var i = 0; i < 100000; i++){
arr.push('keys_' + Math.random());
}
server.use(cookieSession({name : 'cook', keys : arr, maxAge : 20*3600*1000}));
//3.post数据
server.use(bodyParser.urlencoded({extended : false}));
server.use(multer({dest : './www/upload/'}).any())
server.set('view engine', 'html');
server.set('views', './template');
server.engine('html', consolidate.ejs);
//接收用户请求
server.get('/', (req, res, next) => {
db.query("SELECT * FROM banner_table", (err, data)=>{
if(err){
console.log(err);
res.status(500).send('database error').end();
} else {
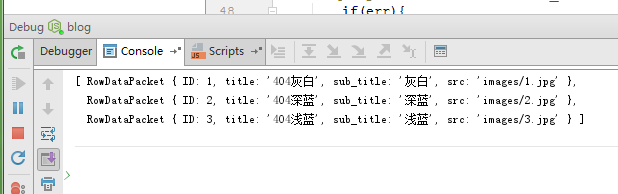
console.log(data);
res.banners = data;
next();
}
});
});
server.use(express.static(__dirname + '/www'));



回答:
console.log(data); res.banners = data;
next();
else里面,执行完你自己的业务逻辑后,调用res返回页面数据,你调用next()方法,表示当前方法不返回页面数据,让下一个路由处理。
但是你后面没有方法再次处理这个请求,所以会提示没有这个页面
以上是 【Web前端问题】node.js 显示cannotGET 的全部内容, 来源链接: utcz.com/a/141304.html







