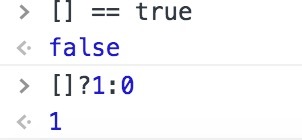
【Web前端问题】[]? 1: 0的结果为1

如图
回答:
第一个是这样的:当进行相等判断,如果有一边是布尔值,另一边不是,则布尔值变为数值,true变为1,而一边是对象,一边不是对象,则调用对象的valueOf()方法转换为基本类型再进行比较,如果valueOf()...总之,得让类型一致才能比,所以第一个肯定是返回false,因为[]不可能转换为1或者'1'
第二个是这样的:[]还是一个object(长度为0的数组),但是任何Object在需要转换为布尔值时都是转换为true的,除非你这么写null?1:0,这样是返回0的
综上所述,第一个里面,是转化为字符串在比较,一个是空字符串,一个是字符串“1”,所以不等,第二个是将object转化为true的布尔值
回答:
根据ECMAScript Language Specification Edition 3 8-Mar-14规范,从语法上来说:
[] == true 属于对比语法 (EqualsOperator)
[]?1:0 属于条件判断语法(ConditionalOperator)
两者的执行方式是有所区别的。
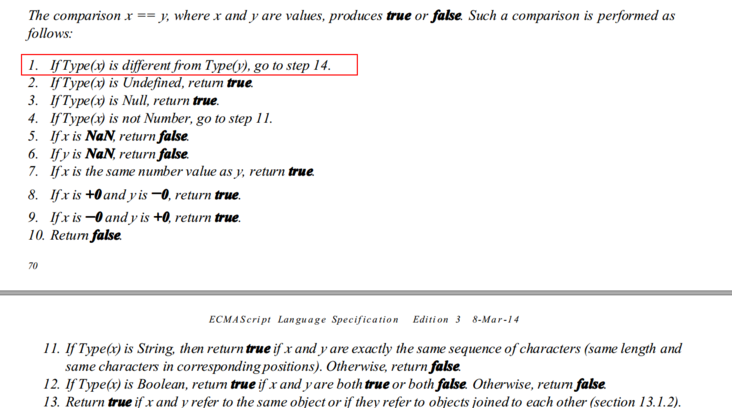
EqualsOperator(E262-3#11.9.1)
因为一边是Object类型,一边是Boolean类型,则执行:


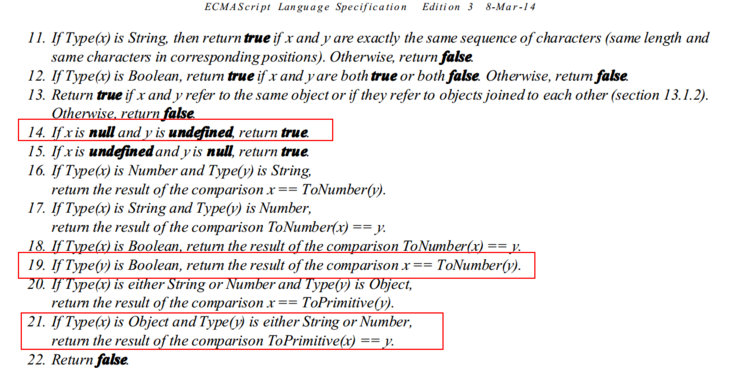
if Type(y) isBoolean, return the result of the comparison x==ToNumber(y)
所以实际执行的语句为[] == 1:
If Type(x) is Object and Type(y) is either String or Number,
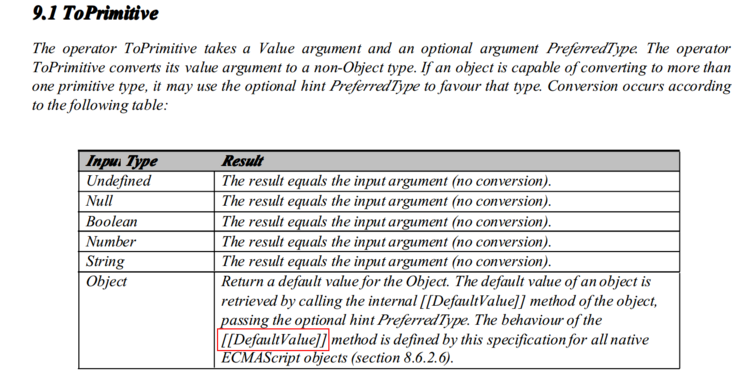
return the result of the comparison ToPrimitive(x)==y.
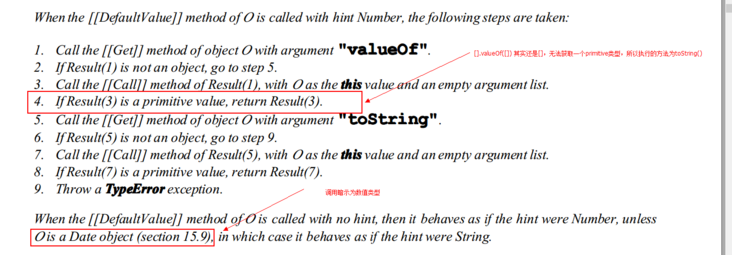
那么toPrimitive([]) 获取到的数据为:

那么会调用对象的[[DefaultValue]]方法:

那么这个问题,就很简单了:
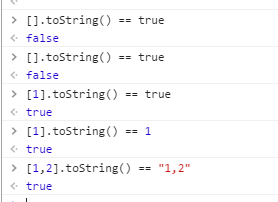
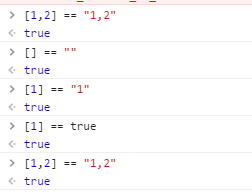
[] == true => [] == 1 => [].toString() == 1 => ""== 1 ====> false
实验截图:


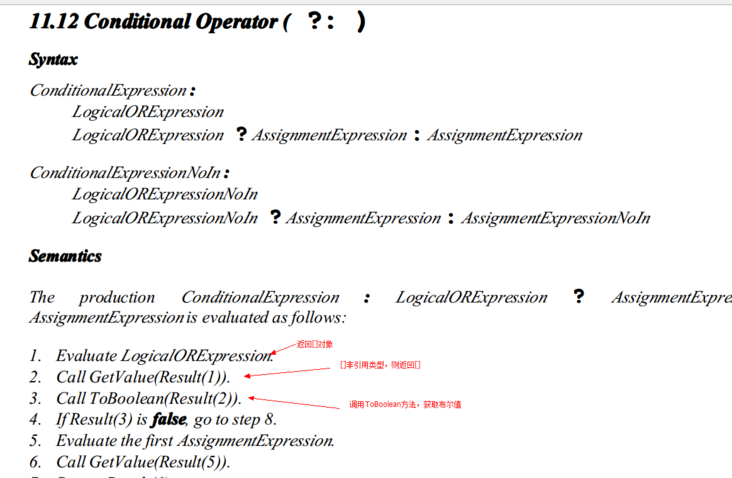
ConditionalOperator(E262-3#11.12)
[]?1:0执行的流程如图:

关于
GetValue涉及到Reference类型(虚拟机内部类型,这里为返回[]对象)
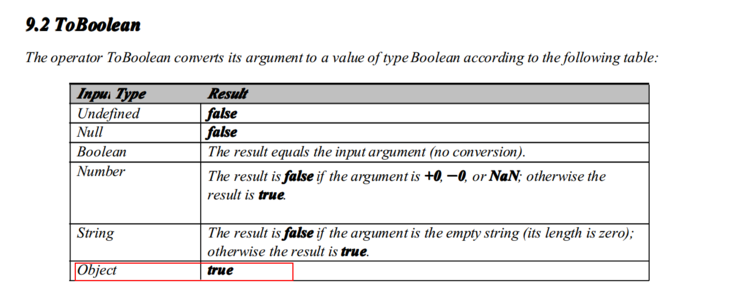
ToBoolean:

参考:
E262-3.pdf:ECMAScript Language Specification Edition 3 8-Mar-14
回答:
[]?1:0 相当于 !![]?1:0 所以1.[]不直接等于true.但他是一个对象。所以不是false
回答:
console.info([] ? 1 : 0) // 1console.info(Boolean([]) ? 1 : 0) // 1
console.info(!![] ? 1 : 0) // 1
// 对象放在比较运算符的地方会转成 bool 类型进行比较
// =。=不对,纠正一下 不是比较运算符 是条件表达式0.0
console.info(!![] === true) // true
console.info(Boolean([]) === true) // true
回答:
"==" 非严格相等,如果两边类型不一致会进行类型装换,
如果其中一个是tru则转为1再进行比较,false转0;
如果一边是数值一边是字符串,将字符串转数值;
如果一边是对象一边是数值,将对象转为数值,首先尝试调用对象的valueOf()方法,再尝试toString()方法,
如果一边是对象一边是字符串,将对象转为字符串,首先尝试toString()方法,再尝试调用对象的valueOf()方法;
回答:

回答:
> []==false<· true
> ![]==false
<· true
> !![]==false
<· false
> []==true
<· false
> ![]==true
<· false
> !![]==true
<· true
> []?1:0
<· 1
> ![]?1:0
<· 0
> !![]?1:0
<· 1
回答:
[]?1:0的[]?相当于!![],?前面必须是个布尔,所以强制转换[]为布尔,而==不会
说到强制转化,下面这段代码岂不是更有趣
(!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]回答:
三元程式,第一段,自动作表达式处理,Boolean([]) ? 1 : 0;
Boolean([]) => true
以上是 【Web前端问题】[]? 1: 0的结果为1 的全部内容, 来源链接: utcz.com/a/141257.html