【Web前端问题】antdesign 表单验证报错。。

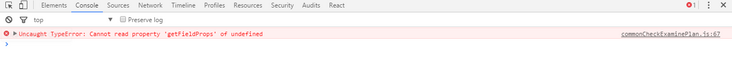
为什么我会报错??
一般哪里会出现错误呢?
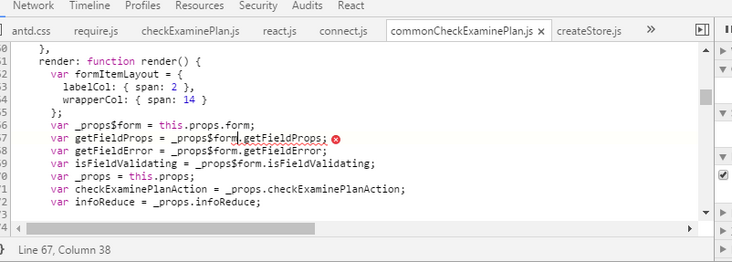
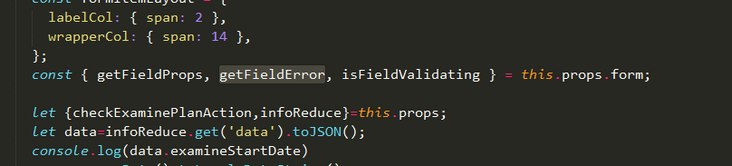
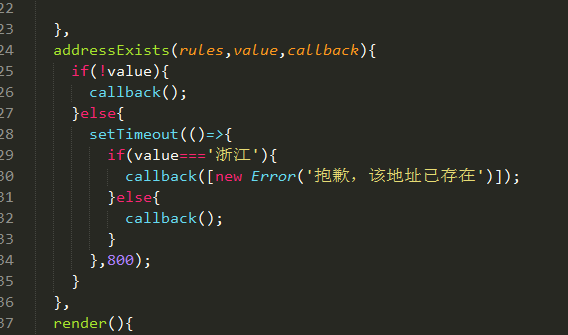
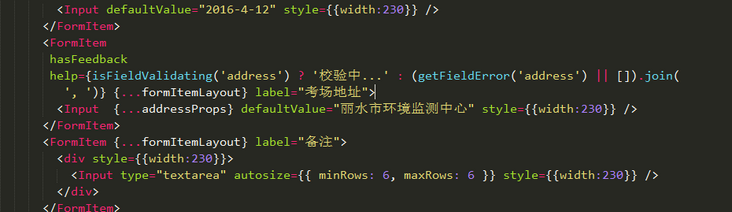
代码:


回答:
这不是表单验证时候报错的, 你是用Form.create()创建的form才会有this.props.form, 要不然你打印this.props.form看看,应该是空的,所以也拿不到form上的方法,代码你贴的不是很全, 我假设你这个component的名字叫kidddderForm
// react and other dependencies you should import here....import { Form } from 'antd'
const createForm = Form.create
class kidddderForm extends Component {
// 你自己贴出来的代码
}
kidddderForm = createForm({})(kidddderForm)
// ReactDOM.render(<kidddderForm />, document.getElementById('app'))
export default kidddderForm
besides,你用的antd的版本是多少, 1.7之后的版本是不需要设置的,详细请参考文档 希望对你有帮助
回答:
是不是没有用Form.create() 包裹呢?只有Form.create() 后才有 .form 属性
class UserDetail extends react.Component{...}
// wrapper with Form.create()
const CustomForm = Form.create()(UserDetail);
const mapStateToProps = (props)=>{...};
// connect with wrapped Form
export default connect(mapStateToProps)(CustomForm);
先用 Form.creat()包裹得到新的 CustomForm, 然后在 执行connect 传入state 等参数
以上是 【Web前端问题】antdesign 表单验证报错。。 的全部内容, 来源链接: utcz.com/a/141085.html








