【Web前端问题】webpack打包如何让公共库先加载
1.在使用webpack打包过程中遇到一个问题,在将逻辑代码js与公共库js分开打包的过程中,webpack将公共库js后于逻辑js加载了,导致报错。有什么办法让公共库js先加载吗?
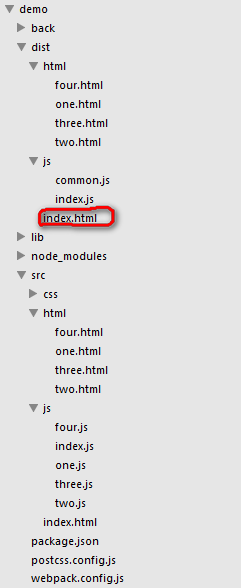
2.目录结构
webpack.config.js
var webpack = require("webpack");
var Html = require("html-webpack-plugin");
module.exports = {
entry: {
index: __dirname + "/src/js/index.js",
common: [
__dirname + "/lib/jquery.js"
]
},
output: {
path: __dirname + "/dist",
filename: "js/[name].js"
},
module: {
loaders: [
{
test: /\.css$/,
loader: "style-loader!css-loader!postcss-loader"
}
]
},
plugins: [
new Html({
template: __dirname + "/src/index.html",
inject: true
}),
new Html({
template: __dirname + "/src/html/one.html",
filename: "html/one.html",
inject: false
}),
new Html({
template: __dirname + "/src/html/two.html",
filename: "html/two.html",
inject: false
}),
new Html({
template: __dirname + "/src/html/three.html",
filename: "html/three.html",
inject: false
}),
new Html({
template: __dirname + "/src/html/four.html",
filename: "html/four.html",
inject: false
})
]
}
index.js
require("../css/index.css");var ojContent = $(".tabcontent-box");
loadHtml("one");
function loadHtml (modName) {
var sUrl = "../html/" + modName + ".html";
var jsPath = "./" + modName;
$.ajax({
url: sUrl,
success: function (res) {
ojContent.html(res);
loadJs(jsPath);
}
})
}
function loadJs(jsPath) {
var currentMod;
if ( jsPath == "./one") {
currentMod = require("./one.js");
currentMod.init();
}
}
src中的index.html
<!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
<title>单页应用</title>
</head>
<body>
<div class="header">
<div class="content"></div>
</div>
<div class="main content">
<ul class="tabbtn-box">
<li>页面1</li>
<li>页面1</li>
<li>页面1</li>
<li>页面1</li>
</ul>
<div class="tabcontent-box">首页</div>
</div>
</body>
</html>
dist中的index.html
<!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
<title>单页应用</title>
</head>
<body>
<div class="header">
<div class="content"></div>
</div>
<div class="main content">
<ul class="tabbtn-box">
<li>页面1</li>
<li>页面1</li>
<li>页面1</li>
<li>页面1</li>
</ul>
<div class="tabcontent-box">首页</div>
</div>
<script type="text/javascript" src="js/index.js"></script><script type="text/javascript" src="js/common.js"></script></body>
</html>
就是这个common.js加载跑到index.js后面去了。有什么办法控制一下他们的加载顺序吗?
回答:
commonjs用commonchunkplugin打
以上是 【Web前端问题】webpack打包如何让公共库先加载 的全部内容, 来源链接: utcz.com/a/140872.html









