【Web前端问题】JavaScript对象遇到的一个疑惑?
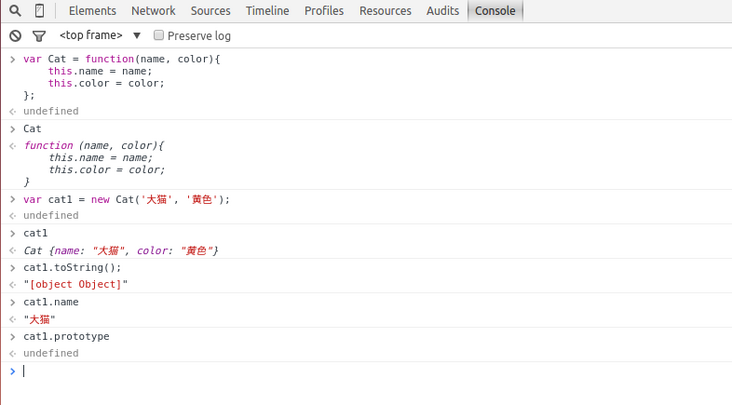
先上图:
如图,我使用构造函数Cat创建了一个cat1对象,书上说每个对象都有一个prototype属性指向一个对象,这个对象叫做原型对象,每个对象都会从它的原型对象上继承属性。我的问题是:为啥cat1的prototype属性是undefined呢?cat1的toString方法是从哪里继承的呢?
回答:
应该是每一个函数都会有一个prototype对象,每个对象(除了Object.prototype)都有个私有属性,原则上不可以用js访问。(看你用chrome)在chrome这个属性是__proto__,这个属性就是cat1.__proto__ === Cat.prototype。
所以应该是每个对象都有一个__proto__,这个属性指向构造函数的prototype。
继承是说,当我们读取 cat1 的某个属性,那么程序首先查找 cat1 有没有这个属性,如果有就是这个属性。否则就看 cat1.__proto__ 也就是Cat.prototype有没有这个属性,如果有就是这个属性。如果没有就查找cat1.__proto__.__proto__有没有这个属性。。。一直这样找下去,直到Object.prototype。
这样就实现了 cat1从Cat.prototype继承属性,当然是只读的。如果cat1定义了一个相同的属性,从上面看出,访问的就是cat1的属性,这样就实现了属性的重载。
回答:
建议你搜一下相关文章 了解下__proto__、prototype、constructor的区别
回答:
cat1.__proto__ === Cat.prototype;console.log(Cat.prototype); // object
Cat.prototype.__proto__ === Object.prototype;
console.log(typeof Object.prototype.toString) // function
cat1并没有定义prototype,所以为undefined,cat1通过原型链一路找到Object.prototype,而Object.prototype含有toString()方法。
以上是 【Web前端问题】JavaScript对象遇到的一个疑惑? 的全部内容, 来源链接: utcz.com/a/140821.html









