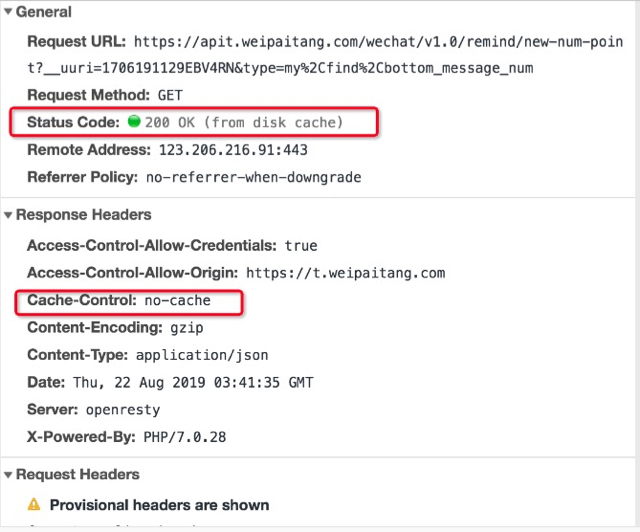
【Web前端问题】为什么后端接口设置了cache-control:no-cache ,请求还是会命中强缓存
为什么后端接口设置了cache-control:no-cache ,请求还是会命中强缓存
回答:
当你单页应用被重新载入过的话,此时再点浏览器的后退按钮,页面发的请求会无视no-cache的设置,
比如你在a.com,然后在地址栏输入www.baidu.com,此时点浏览器的后退按钮回退到a.com页面,你会发现页面中设置了no-cache的接口也还是从缓存读取了
stackOverFlow上有关于这个问题的讨论还是挺深入的
解决方案有两种
1 后端将cache-control 的值设置为"Cache-Control" = "no-cache, no-store, max-age=0, must-revalidate";
2 前端切路由的时候别重新reload的整个页面
回答:
你这种情况可能是你服务器端的文件已经更新了,
既然返回了状态200,就说明你服务器端的文件已经更新了。
如果服务器端文件没更新,那会返回304状态码,然后加载本地cache的。
回答:
作为小白的我,也奇怪这个问题?
回答:
如果你用的是nginx,建议同时增加三个header
server{ location / {
...
add_header Pragma no-cache;
add_header Expires 0;
add_header Cache-Control no-cache,no-store,must-revalidate;
}
}
有时光是no-cache不够的,Cache-Control 参数的解释:
- no-cache — 强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验。这对于需要确认认证应用很有用(可以和public结合使用),或者严格要求使用最新数据的应用(不惜牺牲使用缓存的所有好处);
- no-store — 强制缓存在任何情况下都不要保留任何副本;
- must-revalidate — 告诉缓存必须遵循所有你给予副本的新鲜度的,HTTP允许缓存在某些特定情况下返回过期数据,指定了这个属性,你是在告诉缓存(服务器,浏览器,代理等),你希望严格地遵循你的规则。
以上是 【Web前端问题】为什么后端接口设置了cache-control:no-cache ,请求还是会命中强缓存 的全部内容, 来源链接: utcz.com/a/140819.html





