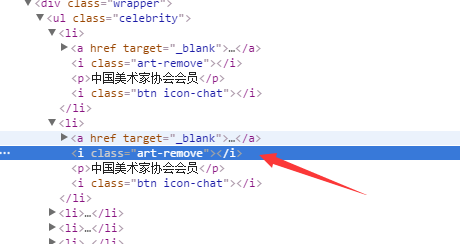
【Web前端问题】jquery怎么获取到 当前li元素,并且删除掉当前的

点击 art-remove 删除这个当前的li
jquery要怎么删除当前li元素
我以前写过this,但是现在忘记了
下边是代码,求指教
$(function(){
$('.celebrity li a').after('<i class="art-remove"></i>');$(".art-remove").click(function(){
$(".celebrity li").parent().remove();
})
})
回答:
`
$(".art-remove").click(function(){
$(this).closest('li').remove(); })
`
少用parents
回答:
$(".art-remove").click(function(){ $(this).parent('li').remove();
})
$('.celebrity').on('click', '.art-remover', function(){
$(this).parent('li').remove();
})
第一种方式 比较适合你现在的改造,
第二种我觉得更好,可以不用管你 .art-remover是否存在。
回答:
$(".art-remove").on(click,function(){
$(this).parent().remove(); })
应该是这样,车上没电脑
回答:
$('.celebrity li a').after('<i class="art-remove"></i>');$(".art-remove").click(function(){
$(this).parents('li').remove();
})
以上是 【Web前端问题】jquery怎么获取到 当前li元素,并且删除掉当前的 的全部内容, 来源链接: utcz.com/a/140711.html








