【Web前端问题】怎么在 vue-cli里面的config文件夹index.js下面实现跨域请求?
1, 看了webpack 的配置说明,但是不知道怎么使用
2,这是我在index里面做的尝试,
'use strict'// Template version: 1.2.3
// see http://vuejs-templates.github... for documentation.
const path = require('path')
var express = require('express')
var app = express()
var axios = require('axios')
var apiRoutes = express.Router()
module.exports = {
dev: {
// PathsassetsSubDirectory: 'static',
assetsPublicPath: '/',
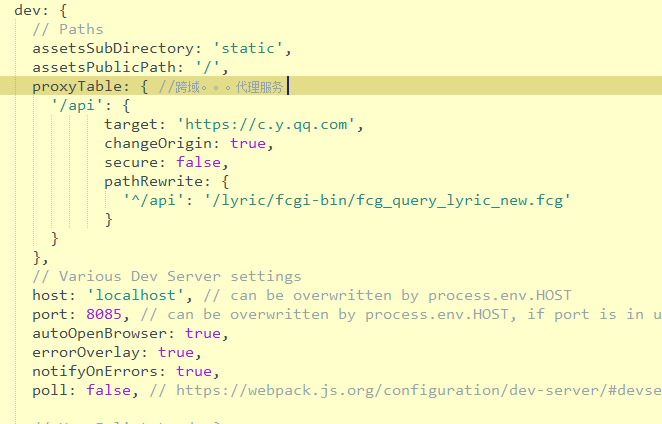
proxyTable: { //跨域。。。代理服务
'/api': {
target: 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8085, // can be overwritten by process.env.HOST, if port is in use, a free one will be determined
autoOpenBrowser: true,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
// CSS Sourcemaps off by default because relative paths are "buggy"
// with this option, according to the CSS-Loader README
// (https://github.com/webpack/css-loader#sourcemaps)
// In our experience, they generally work as expected,
// just be aware of this issue when enabling this option.
cssSourceMap: false,
before(apiRoutes) {
apiRoutes.get('/lyric', function (req, res) {
var url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
var ret = response.data
if (typeof ret === 'string') {
/* \w:字母、数字、下划线 中间就是以大括号开始,小括号结束且不为( 、)的字符,一个和多个*/
var reg = /^\w+\(({[^()]+})\)$/ /*==> MusicJsonCallback({\"retcode\":0,\"code\":0,\"subcode\...."})*/
var matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
}).catch((e) => {
console.log(e)
})
})
},
after(apiRoutes){
apiRoutes.get('/lyric', function (req, res) {
var url = 'https://c.y.qq.com/lyric/fcgi-bin/fcg_query_lyric_new.fcg'
axios.get(url, {
headers: {
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
var ret = response.data
if (typeof ret === 'string') {
/* \w:字母、数字、下划线 中间就是以大括号开始,小括号结束且不为( 、)的字符,一个和多个*/
var reg = /^\w+\(({[^()]+})\)$/ /*==> MusicJsonCallback({\"retcode\":0,\"code\":0,\"subcode\...."})*/
var matches = ret.match(reg)
if (matches) {
ret = JSON.parse(matches[1])
}
}
res.json(ret)
console.log(res.json(ret))
}).catch((e) => {
console.log(e)
})
})
}
},
3、
export function getLyric(mid) { const url = '/api/lyric'
const data = Object.assign({}, commonParams, {
g_tk: 5381,
songmid: mid,
platform: 'yqq',
hostUin: 0,
needNewCode: 0,
categoryId: 10000000,
pcachetime: +new Date(),
format: 'json'
})
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
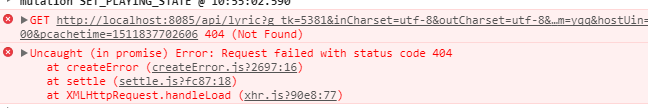
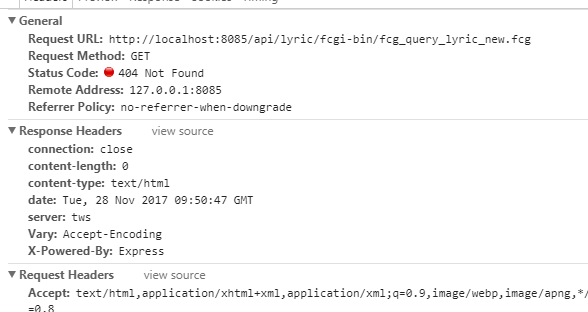
4、找不到目标地址


5、 下面的after和before方法,不知道怎么用,起作用的就只是proxy,Please help me! Thanks very much!
回答:
你的proxy里的target和你实际使用的api地址根本对应不上啊
回答:
跨域需要配置proxyTable,你要进行路径重写 proxyTable: { '/api': { target: 'https://c.y.qq.com', changeOrigin: true, pathRewrite: { '^/api': '/lyric/fcgi-bin/fcg_query_lyric_new.fcg' } }},url:'/api'
回答:


下面加了url:'/api'也是这样
以上是 【Web前端问题】怎么在 vue-cli里面的config文件夹index.js下面实现跨域请求? 的全部内容, 来源链接: utcz.com/a/140592.html









