【Web前端问题】苹果手机IOS全版本safari浏览器和Android 6.0 Webview 跨域请求(CORS)时,不带cookies问题
一、问题描述
已知IOS全版本webview、IOS全版本原生safari浏览器和Android 6.0微信Webview中,当xhr以CORS方式跨域请求时,浏览器不带cookies,导致登陆状态丢失等。
目前无法找到原因,故向各位求助。
二、复现环境
(1)浏览器环境:
使用如下列表中的任一手机,和该手机内的浏览器(或应用webview),即可复现该问题:
(A)苹果手机,IOS全版本,safari浏览器
(B)苹果手机,IOS全版本,微信+内嵌系统Webview
(C)安卓手机(Nexus 5),原生Android 6.0,微信+内嵌系统Webview
其余手机,如Android 6.0 + Chrome,则不存在该问题。
三、复现步骤
(1)以上述浏览器打开如下地址:
http://surl.sinaapp.com/corsclient/user.html
(2)等待一段时间后,待提示“CROS运行成功”后,留意“上一个session数字”和“下一个session数字”
(3)点击“点击刷新页面”,待提示“CROS运行成功”后,留意该步骤中的“上一个session数字”是否和步骤(2)中的“下一个session数字”是否完全相同。
四、预期结果
复现步骤(3)中的“上一个session数字”和步骤(2)中的“下一个session数字”完全相同,并且不会是“NO_RANDOM_NUMBER_IN_SESSION”。
五、目前故障结果
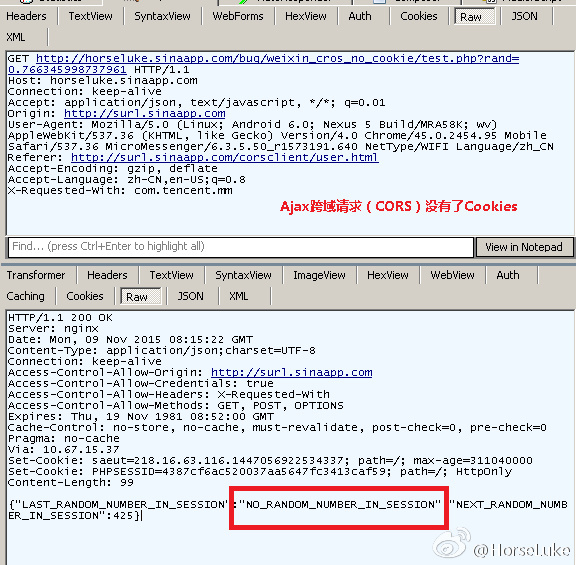
复现步骤(3)中的“上一个session数字”永远为“NO_RANDOM_NUMBER_IN_SESSION”。提示CORS方式跨域请求不带cookie。

六、附录
复现源代码:https://github.com/HorseLuke/drafts/tree/master/cors-header
回答:
这是由于第三方 cookie 的隐私策略造成。
Android 5.0 之后,对于 WebView 需调用 setAcceptThirdPartyCookies 方法, IOS 7.0 之后,对于 WebView 需设置 setCookieAcceptPolicy 配置,允许第三方 cookie 存储。
变通的解决方案是,用户访问后端域下的中转页,中转页写入(非 Session 级别?) cookie 并(302/meta/js)跳转至前端域下的入口页面,此时入口页面即可正常使用“预请求”模式。
注意 Safari 开发人员工具中记录的 request 通讯,似乎并未正确显示应携带的跨域 cookie 数据,但后端确实接收到了该数据。
详情看这里:
http://blog.codemonkey.cn/arc...
回答:
跨域就是不带cookie,任何浏览器都这样,跟设备无关。所以说才有了oauth2这类的api的出现,通过在请求信息里面加一个token来标识用户的登陆状态。
如果两个域的根域名是一个还有解救方法,如果不是,那就不能再通过cookie这种手段了。
回答:
可以不用json来做,直接引用js可以成功。安卓6.0 微信已测
test.php
header('Content-Type: application/x-javascript;charset=UTF-8');echo 'var LAST_RANDOM_NUMBER_IN_SESSION='.$last_random.';NEXT_RANDOM_NUMBER_IN_SESSION='.$_SESSION['test_random'].';';
user.html
<script src="http://horseluke.sinaapp.com/bug/weixin_cros_no_cookie/test.php"></script> <script>
$(window).load(function(){
$("#last_num").text(LAST_RANDOM_NUMBER_IN_SESSION);
$("#next_num").text(NEXT_RANDOM_NUMBER_IN_SESSION);
})
</script>
回答:
我也遇到这个问题了,求解。
回答:
这里
https://segmentfault.com/a/11...
以上是 【Web前端问题】苹果手机IOS全版本safari浏览器和Android 6.0 Webview 跨域请求(CORS)时,不带cookies问题 的全部内容, 来源链接: utcz.com/a/140231.html









