【Web前端问题】进度条该怎么做?
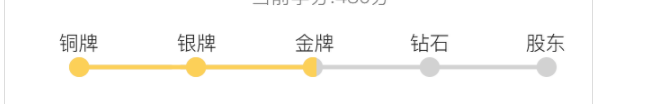
1.遇到了这么个进度条,如下图:

这该怎么写呀?实在是水平有限,不知该怎么做,在此求助大神们,谢过了。
自己按着自己理解写了下,通过遮挡方式来写,但是还是达不到理想的效果,我试了下两种写法,但是还是不行,望大神们能够指点迷津,以下是代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>进度条</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
*{margin:0; padding: 0;}
ul{list-style:none;}
.progress{width: 100%;}
.progress .pro_txt{width: 280px; margin:0 auto; height: 22px; overflow:hidden;}
.progress .txt{font-size: 11px; color: #212121; margin-right: 40px; display: block; float: left;}
.progress .txt:last-child{margin-right:0;}
/*1*/
.bar{ position: relative; margin:0 auto; height: 10px; width: 262px; overflow:hidden;}
.pro_line1{overflow:hidden; position: absolute;top: 0; left: 0; z-index: 1; height: 10px;}
.pro_line1 .disc1{display: block; width: 10px; height: 10px; border-radius: 50%; background: #d2d2d2; float: left;}
.pro_line1 .line{display:block; width:53px; height: 2px; background: #d2d2d2; float: left; margin: 4px 0;}
.pro_line1.on{z-index: 2; width: 25%}
.pro_line1.on .disc1{background: #fcd058;}
.pro_line1.on .line{background: #fcd058;}
/*2*/
.progress .pro_bar{width: 262px; margin:0 auto; position: relative;}
.progress .box{width: 100%; height: 10px; position: absolute; top: 0; left: 0; overflow:hidden;}
.progress .box.on{width: 23%;}
.box .line1{width:100%; height: 2px; background: #d2d2d2; position: absolute; top: 50%; margin-top:-1px;}
.box.on .line1{ background: #fcd058;}
.box .disc_box{position: absolute; top: 0; left: 0; width:100%; height: 10px;}
.box .disc{display: block; width: 10px; height: 10px; border-radius: 50%; background: #d2d2d2; float: left; margin-right: 53px;}
.box.on .disc{background: #fcd058;}
.box .disc:last-child{margin-right:-2px;}
</style>
</head>
<body>
<!-- 第1种写法 -->
<div class="progress" style="margin:20px 0;">
<div class="pro_txt">
<span class="txt">铜牌</span>
<span class="txt">银牌</span>
<span class="txt">金牌</span>
<span class="txt">钻石</span>
<span class="txt">股东</span>
</div>
<div class="bar">
<div class="pro_line1">
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
</div>
<div class="pro_line1 on">
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
<span class="line"></span>
<span class="disc1"></span>
</div>
</div>
</div>
<!-- 第2种写法 -->
<div class="progress">
<div class="pro_txt">
<span class="txt">铜牌</span>
<span class="txt">银牌</span>
<span class="txt">金牌</span>
<span class="txt">钻石</span>
<span class="txt">股东</span>
</div>
<div class="pro_bar">
<div class="box">
<div class="line1"></div>
<div class="disc_box">
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
</div>
</div>
<div class="box on">
<div class="line1"></div>
<div class="disc_box">
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
</div>
</div>
</div>
</div>
</body>
</html>
按照这么多的评论,自己重新想了下,通过用两张图片遮挡的方式实现了,以下是修改的代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>进度条</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
*{margin:0; padding: 0;}
ul{list-style:none;}
.progress{width: 100%;}
.progress .pro_txt{width: 305px; height: 22px; overflow:hidden; margin:0 auto;}
.progress .txt{font-size: 11px; color: #212121; margin-right: 30px; display: block; float: left;}
.progress .txt:last-child{margin-right:0;}
.img_box{position: relative; width: 295px; margin:0 auto;}
.imgline{width:100%; height:11px; position: absolute; top: 0; left: 0; background:url(./image/pro2.png) no-repeat;}
.imgline.on{background:url(./image/pro3.png) no-repeat; width: 23%}
</style>
</head>
<body>
<!-- 第3种写法 -->
<div class="progress" style="margin:20px 0;">
<div class="pro_txt">
<span class="txt">会员</span>
<span class="txt">铜牌</span>
<span class="txt">银牌</span>
<span class="txt">金牌</span>
<span class="txt">钻石</span>
<span class="txt">股东</span>
</div>
<div class="img_box">
<div class="imgline"></div>
<div class="imgline on"></div>
</div>
</div>
</body>
</html>
还有自己思考了下,我之前用纯css写的第二种方法,就是直线可以随百分之正常实现,但是圆点不正常实现,想了下可以这么实现,就是圆点的话就用js判断,比如第一个圆点超过多少百分之几的话就让它变黄色,后面几个圆点也是如此。
回答:
想的简单一点。
可以进度条外框其实是一个png的透明图片,透明部分为中间灰色或是黄色部分,然后通过js计算其中的黄色部分的宽度和位置。
回答:

先放一个白底透明进图条的图片
然后在图片下面放一个黄色的div 根据分数/总数的百分比来定义这块div的宽度
回答:
这种东西只能给你提供大概的思路,完全给你写出来是不可能的。会员体系你应该有个相应的积分段,比如铜牌(0-100),银牌(101-300),金牌(301-600)...,那么1-300就对应你图中的铜牌小圆点开始到金牌小圆点开始的区间。首先你可以拿到该用户当前的积分480,下一步可以判断其实黄金会员(积分在301-600之间),那么可以设置金牌小圆点之前的元素的背景色为黄色,假如金牌-砖石的长度为100px,那么狠好算出金牌-砖石的黄色长度x,即x=(600-301)/480-301 = 100/x
回答:
常规的做法就是搞两张不同颜色的进度条,通过遮挡的方式实现。
还有个比较“刀耕火种”的笨办法(不推荐): 一共就5种进度,那就直接搞5张不同进度时的图片,分别显示。
回答:
不用图片,用css也可以实现这种效果
回答:
写一个大盒子,里边方三个小盒子,给他们相对大盒子绝对定位,然后给背景,根据外边的奖牌数量做判断,纷纷别给盒子显示隐藏就可以了,你试试这个思路
回答:
镂空图片,底下放两个 div,一个灰色一个黄色,黄色置于灰色上方,根据积分计算黄色 div 宽度
回答:

你这个是直接静态的展示吧,也不需要动态的进度条,那么原材料就是一条透明的进度条图。
一个大盒子,里面放这个透明进度条图z-index:1,整体一个div灰色,z-index:2,靠左一个div亮黄色z-index:3 width:积分对应百分比。
这种进度条难点在于 不规则,按常规方法两条图片的覆盖,直接使用width:百分比 就会导致图片压缩,而不是进度条的样子
2017年10月18日14:35:48 修改
既然都可以用图片实现 那么css实现也是可以的呀 其实你做的也没差多少了,但是你使用float 又设置了父元素的宽度 那么超出部分的浮动div就跑到父元素下面去了 所以应设置两个固定的div 不使用浮动 我用的是inlineblock+absolute 这样固定住一浅一深的进度条 然后设置你的亮黄色的div宽度百分比即可

下面是按照你的 代码进行修改后的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>进度条</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
*{margin:0; padding: 0;}
ul{list-style:none;}
.progress{width: 100%;}
.progress .pro_txt{width: 280px; margin:0 auto; height: 22px; overflow:hidden;}
.progress .txt{font-size: 11px; color: #212121; margin-right: 40px; display: inline-block; float: left;}
.progress .txt:last-child{margin-right:0;}
/*1*/
.bar{ position: relative;
margin: 0 auto;
height: 20px;
width: 264px;
overflow: hidden;}
.pro_line1{width: 100%;overflow:hidden; position: absolute;top: 0; left: 0; z-index: 1; height: 20px;}
.pro_line1 .disc1{display: inline-block; ; width: 10px; height: 10px; border-radius: 50%; background: #d2d2d2;position: absolute ;}
.pro_line1 .line{display:inline-block; ; width:53px; height: 2px; background: #d2d2d2; margin: 4px 0; position: absolute;}
.pro_line1.on{z-index: 2; width: 26%}
.pro_line1.on .disc1{background: #fcd058; }
.pro_line1.on .line{background: #fcd058;}
.span1{
left: 10px;
}
.span2{
left: 63px;
}
.span3{
left: 73px;
}
.span4{
left: 126px;
}
.span5{
left: 136px;
}
.span6{
left: 189px;
}
.span7{
left: 199px;
}
.span8{
left: 252px;
}
/*2*/
.progress .pro_bar{width: 262px; margin:0 auto; position: relative;}
.progress .box{width: 100%; height: 10px; position: absolute; top: 0; left: 0; overflow:hidden;}
.progress .box.on{width: 23%;}
.box .line1{width:100%; height: 2px; background: #d2d2d2; position: absolute; top: 50%; margin-top:-1px;}
.box.on .line1{ background: #fcd058;}
.box .disc_box{position: absolute; top: 0; left: 0; width:100%; height: 10px;}
.box .disc{display: block; width: 10px; height: 10px; border-radius: 50%; background: #d2d2d2; float: left; margin-right: 53px;}
.box.on .disc{background: #fcd058;}
.box .disc:last-child{margin-right:-2px;}
</style>
</head>
<body>
<!-- 第1种写法 -->
<div class="progress" style="margin:20px 0;">
<div class="pro_txt">
<span class="txt">铜牌</span>
<span class="txt">银牌</span>
<span class="txt">金牌</span>
<span class="txt">钻石</span>
<span class="txt">股东</span>
</div>
<div class="bar">
<div class="pro_line1">
<span class="disc1"></span><!--
--><span class="span1 line "></span><!--
--><span class="span2 disc1"></span><!--
--><span class="span3 line"></span><!--
--><span class="span4 disc1"></span><!--
--><span class="span5 line"></span><!--
--><span class="span6 disc1"></span><!--
--><span class="span7 line"></span><!--
--><span class="span8 disc1"></span>
</div>
<div class="pro_line1 on">
<span class=" disc1"></span><!--
--><span class="span1 line"></span><!--
--><span class="span2 disc1"></span><!--
--><span class="span3 line"></span><!--
--><span class="span4 disc1"></span><!--
--><span class="span5 line"></span><!--
--><span class="span6 disc1"></span><!--
--><span class="span7 line"></span><!--
--><span class="span8 disc1"></span>
</div>
</div>
</div>
<!-- 第2种写法 -->
<div class="progress">
<div class="pro_txt">
<span class="txt">铜牌</span>
<span class="txt">银牌</span>
<span class="txt">金牌</span>
<span class="txt">钻石</span>
<span class="txt">股东</span>
</div>
<div class="pro_bar">
<div class="box">
<div class="line1"></div>
<div class="disc_box">
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
</div>
</div>
<div class="box on">
<div class="line1"></div>
<div class="disc_box">
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
<span class="disc"></span>
</div>
</div>
</div>
</div>
</body>
</html>
回答:
可以使用SVG来做,动态赋给svg值就行
参考张大神这篇使用SVG寥寥数行实现圆环loading进度效果
以上是 【Web前端问题】进度条该怎么做? 的全部内容, 来源链接: utcz.com/a/140157.html









