【Web前端问题】vuejs实现类似markdown的效果
想实现一个可以进行左右编辑的效果:
比如文档实例中markdown的例子,效果是左侧编辑右侧输出。如果实现右侧也可以编辑,左侧也跟着相应改变的效果,可以有什么方式实现呢?
主要是想做两个变量可以互相转化的效果,希望求一个解决思路,多谢
回答:
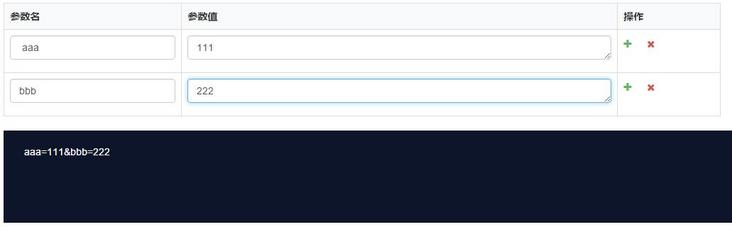
这个是我现在的实现方法,如果大家有好的建议,欢迎指正
//监听body format数据变化 this.$watch('formatDataArr', function (newVal, oldVal) {
//当前选中的是格式化状态
if (this.dataFormType === 'format') {
//更新raw
var rawStr = "";
for (var index = 0; index < newVal.length; index++) {
if (newVal[index].name) {
rawStr += newVal[index].name + "=" + newVal[index].value + "&";
}
}
this.rawData = rawStr.slice(0, -1);
}
}, {deep: true});
//监听body raw数据变化
this.$watch('rawData', function (newVal, oldVal) {
if (this.dataFormType === 'raw') {
var tempArr = [];
var tempDataArr = newVal.split("&");
for (var index in tempDataArr) {
tempArr.push({
'name': tempDataArr[index].split("=")[0],
'value': tempDataArr[index].split("=")[1]
});
}
this.formatDataArr = tempArr;
}
});
回答:
Markdown官方例子
另外想做逆向转换,可能需要其他的插件如to-markdown
这是我写的双向转换的例子,看看是否有帮助:
http://jsfiddle.net/ygjack/2kx696aa/
以上是 【Web前端问题】vuejs实现类似markdown的效果 的全部内容, 来源链接: utcz.com/a/140168.html