【Web前端问题】关于原型链问题,望高手解答
原型链问题, 问题在最后一行
//定义方法function foo(){}
//原型链赋值
foo.prototype.z = 3
//定义一个新的对象
var obj=new foo()
obj.a // 返回undefined
obj.z // 返回3
obj.hasOwnProperty('z') //返回false
foo.hasOwnProperty('z') //返回false ????问题就在这, 这不是应该返回true么?
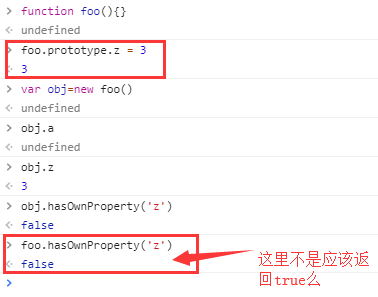
运行图如下:
回答:
z 是 foo.prototype 的属性,不是 foo 的属性。
foo 不是 foo.prototype 。
回答:
https://developer.mozilla.org...
所有继承了 Object 的对象都会继承到 hasOwnProperty 方法。这个方法可以用来检测一个对象是否含有特定的自身属性;和 in 运算符不同,该方法会忽略掉那些从原型链上继承到的属性。回答:
并没有毛病啊,本来就是false,你在用hasOwnProperty有没有了解过这个函数是什么意思,为什么要是true呢
以上是 【Web前端问题】关于原型链问题,望高手解答 的全部内容, 来源链接: utcz.com/a/140046.html







