【Web前端问题】webpack-dev-server自动刷新不生效??



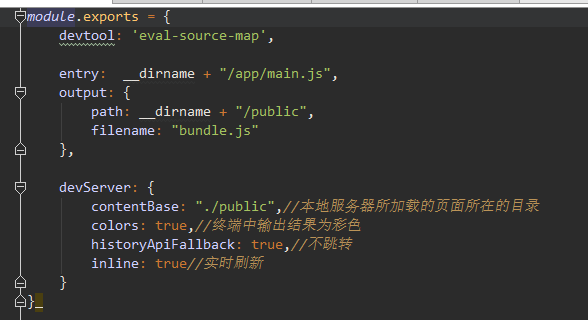
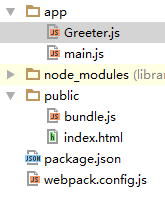
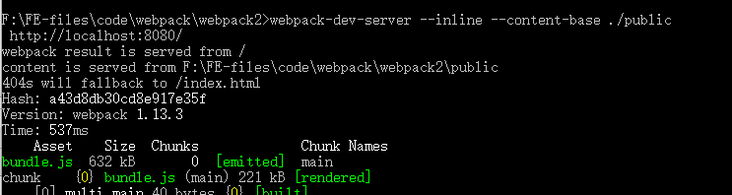
我这样操作的为什么不能自动刷新??求大神解答下?
还有自动刷新有什么限制吗?所有文件的修改都可以实时刷新吗??如不是有哪些注意怎么配置?谢谢
试了好多次修改保存,发现只有第一次才会自动刷新,后面几次都完全没反应了
回答:


回答:
修改html代码,<script src="http://localhost:XXX/app.bund...
解决方法http://blog.sina.com.cn/s/blo...
https://yuanyuanshen.github.i...
回答:
devServer 里增加 hot: true 和 progress: true 试试
回答:
把index.html中bundle.js的本地路径 改成 网络路径:http://localhost:8080/bundle.js( 本地文件中不存储编译后的最新状态,实时编译后的文件都保存到了内存当中 )
以上是 【Web前端问题】webpack-dev-server自动刷新不生效?? 的全部内容, 来源链接: utcz.com/a/140043.html




