【Web前端问题】typescript decorator报错
TypeScript decorator reports “Unable to resolve signature of class decorator when called as an expression”

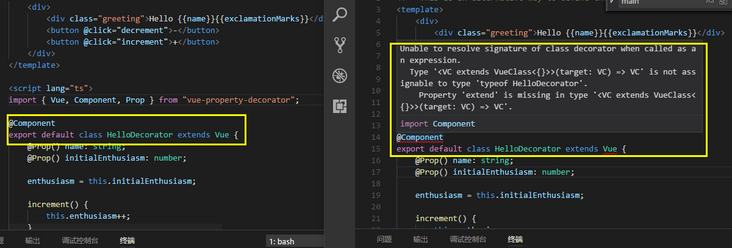
同样的两段代码,同样的vue-property-decorator,编译器报错。不清楚是我哪里有问题?
"dependencies": { "vue": "^2.5.2",
"vue-class-component": "^6.0.0",
"vue-property-decorator": "^6.0.0",
"vue-router": "^3.0.1"
},
"devDependencies": {
"css-loader": "^0.28.1",
"ts-loader": "^2.0.3",
"typescript": "^2.3.2",
"vue-loader": "^12.0.3",
"vue-template-compiler": "^2.5.2",
"webpack": "^2.5.0"
}
回答:
是不是两段代码导入的Component并不是同一个,注意到你的两个import语句其实是不同的。
回答:
跟 Component 本身没关系,是引入了其他非ts兼容的组件导致的。
回答:
参考链接描述

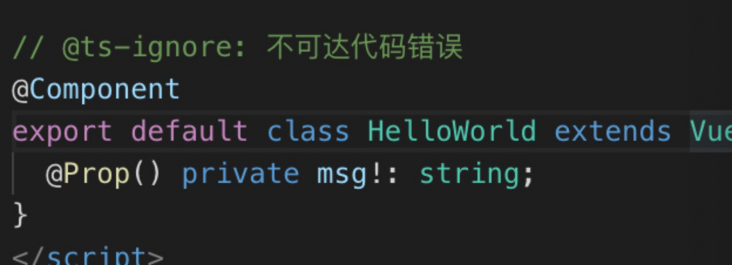
注解消除错误
以上是 【Web前端问题】typescript decorator报错 的全部内容, 来源链接: utcz.com/a/140041.html






